Что веб грядущий
нам готовит
Никита Дубко, Яндекс

Никита Дубко, Яндекс
Никита Дубко, Яндекс






 GDG Minsk Web August Meetup
GDG Minsk Web August Meetup


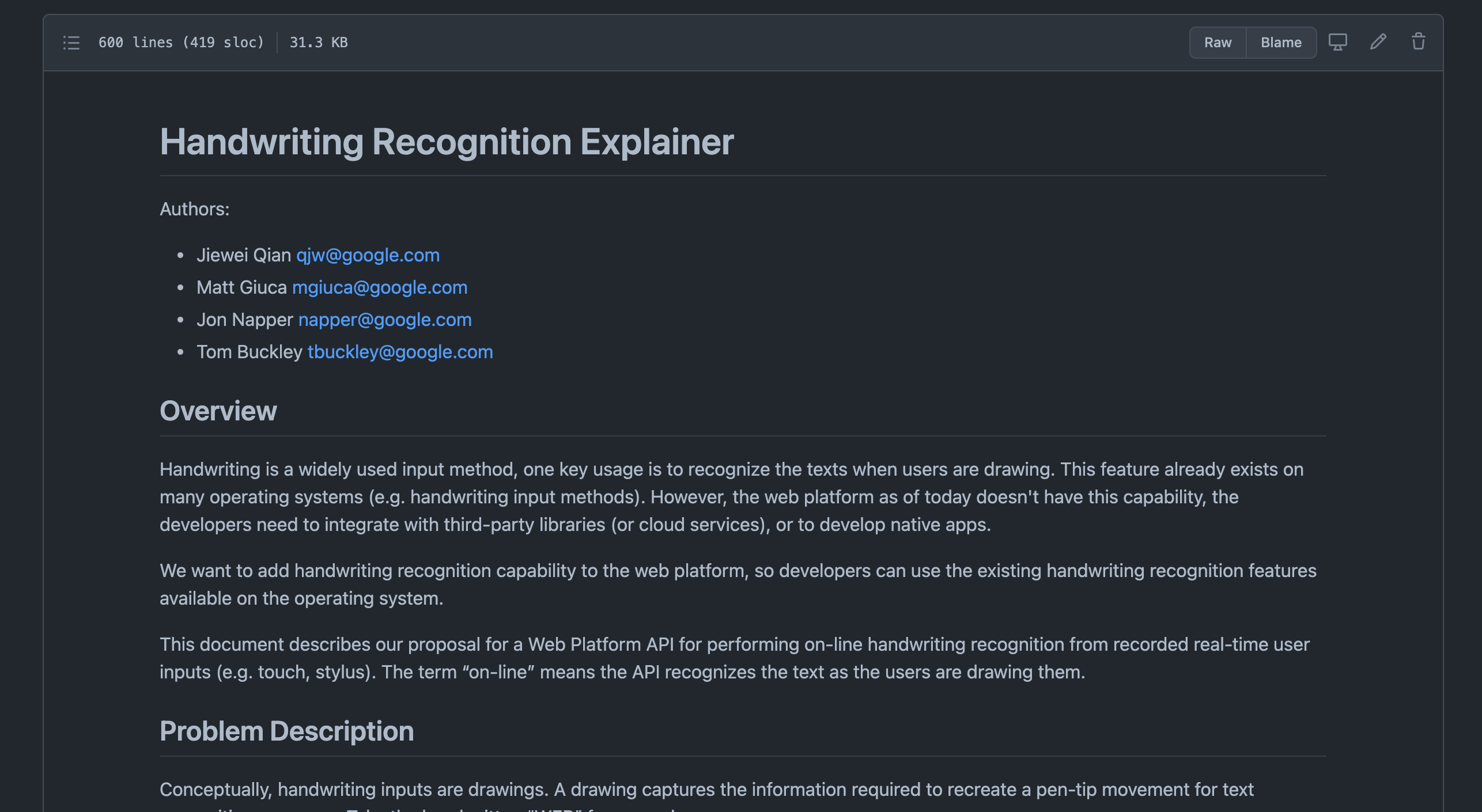
 Handwriting
Recognition Explainer
Handwriting
Recognition Explainer
.class
color #fff
background #f00
border-color #fff
::after
content 'Hello!'
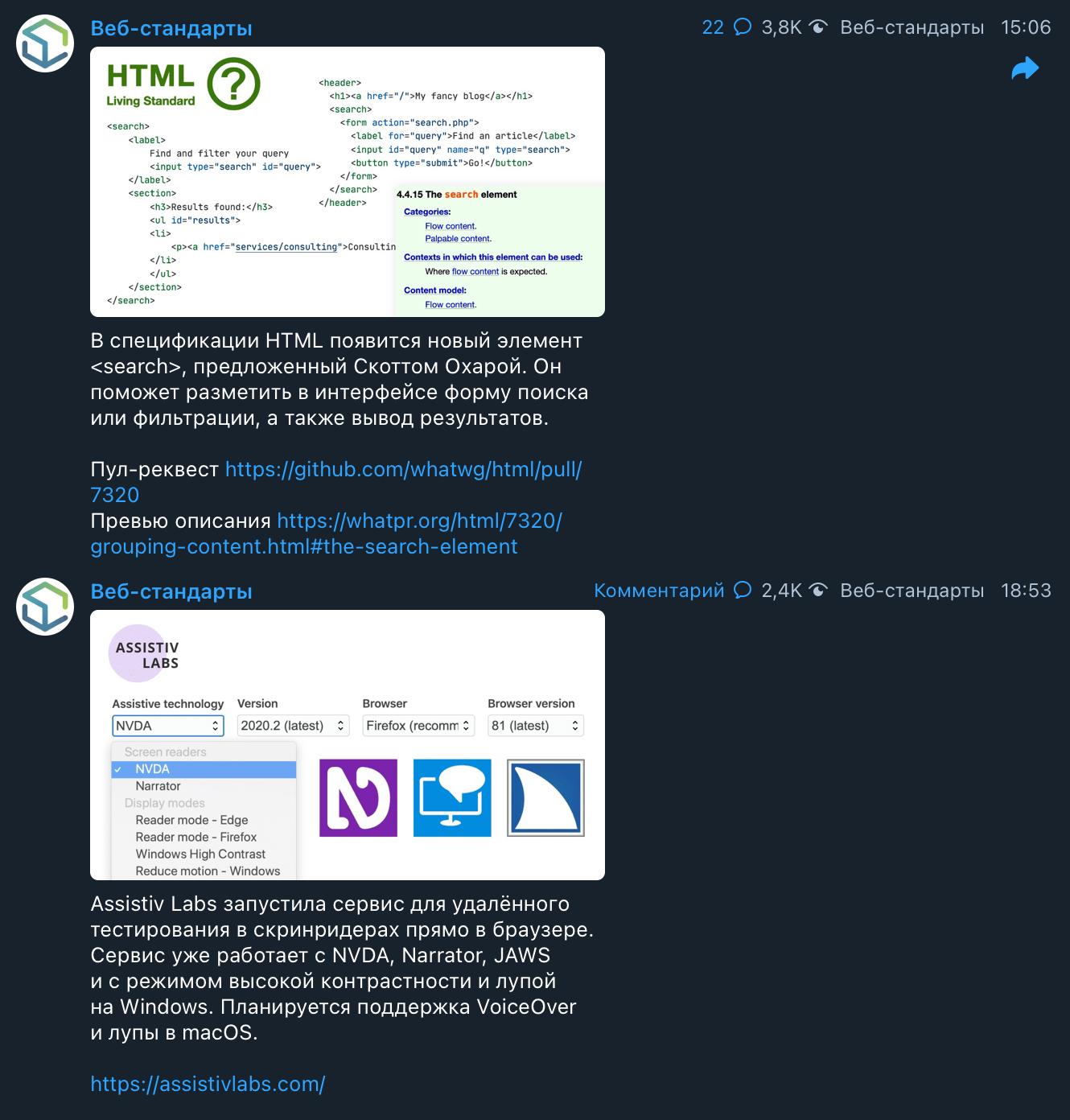
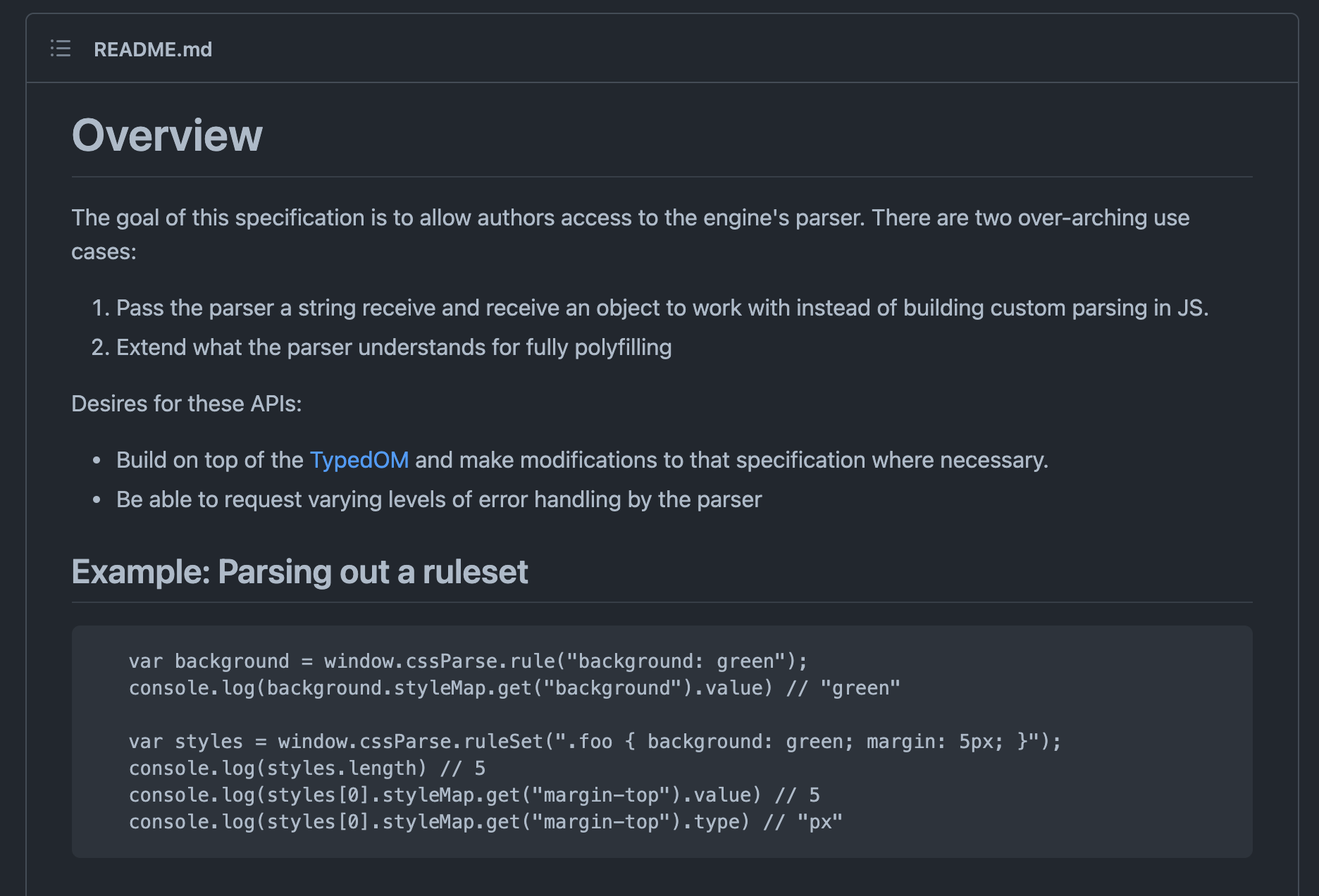
 CSS Parser API
CSS Parser API

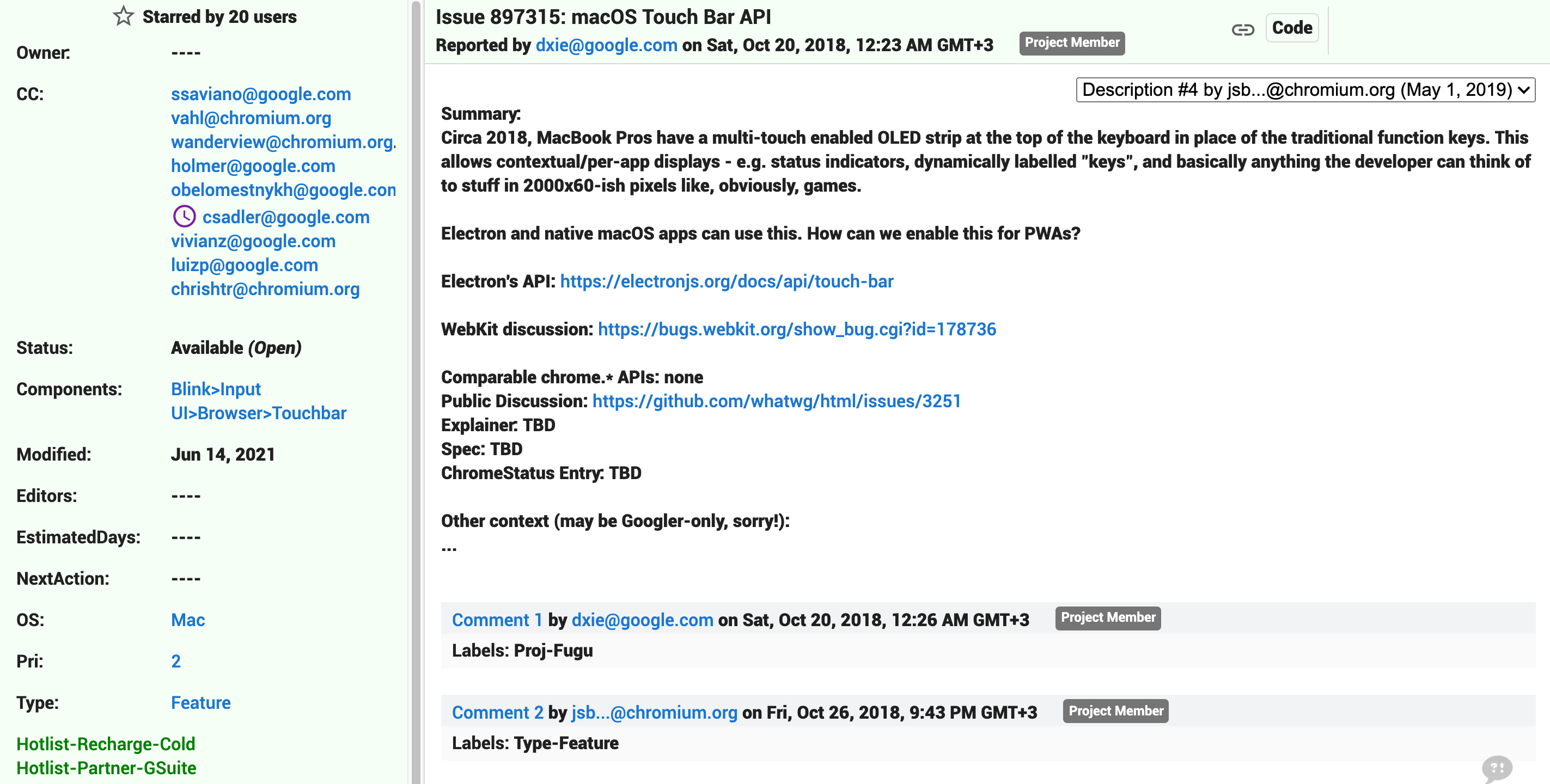
 Issue 897315: macOS
Touch Bar API
Issue 897315: macOS
Touch Bar API
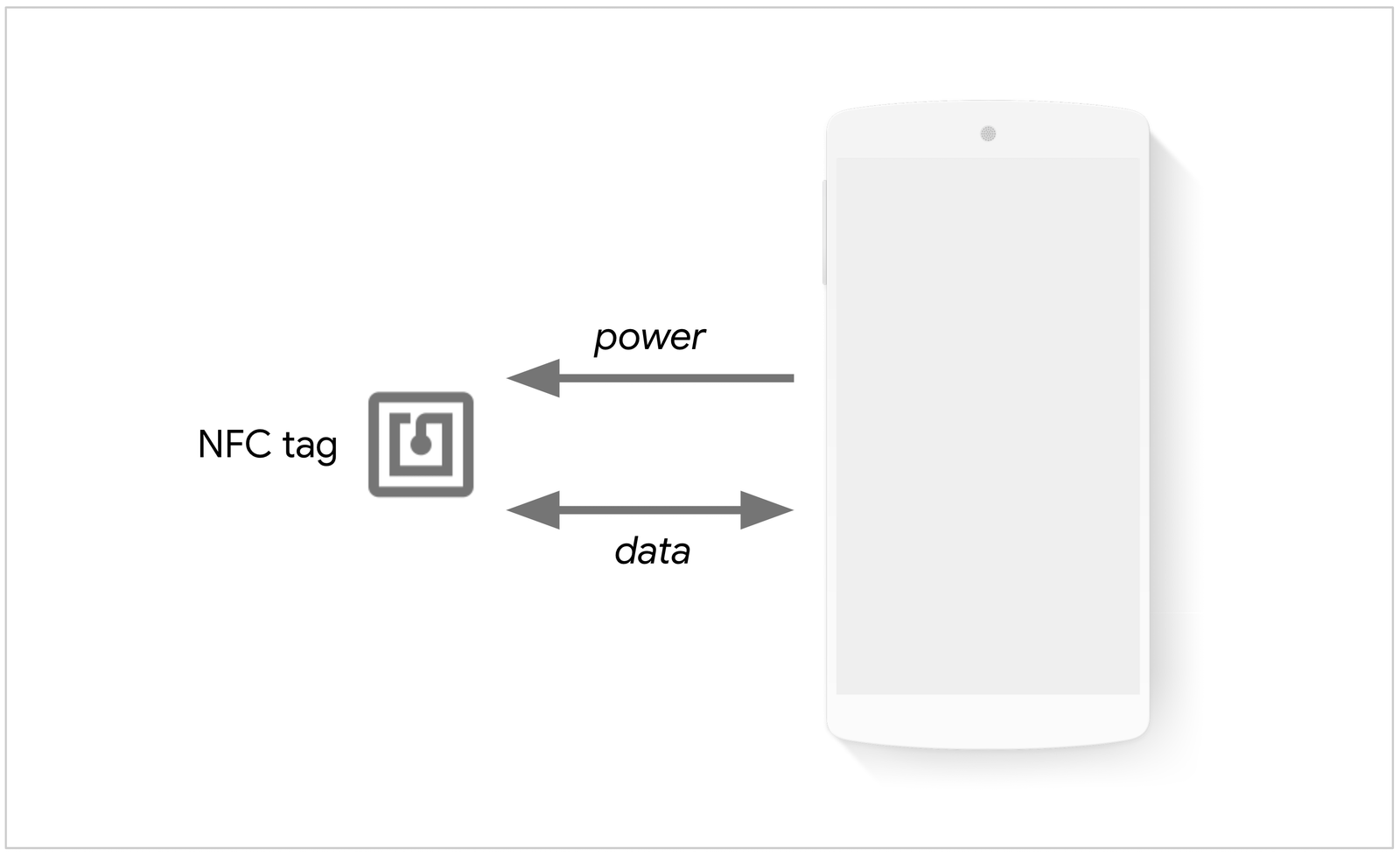
 Interact with NFC devices on Chrome for Android
Interact with NFC devices on Chrome for Android
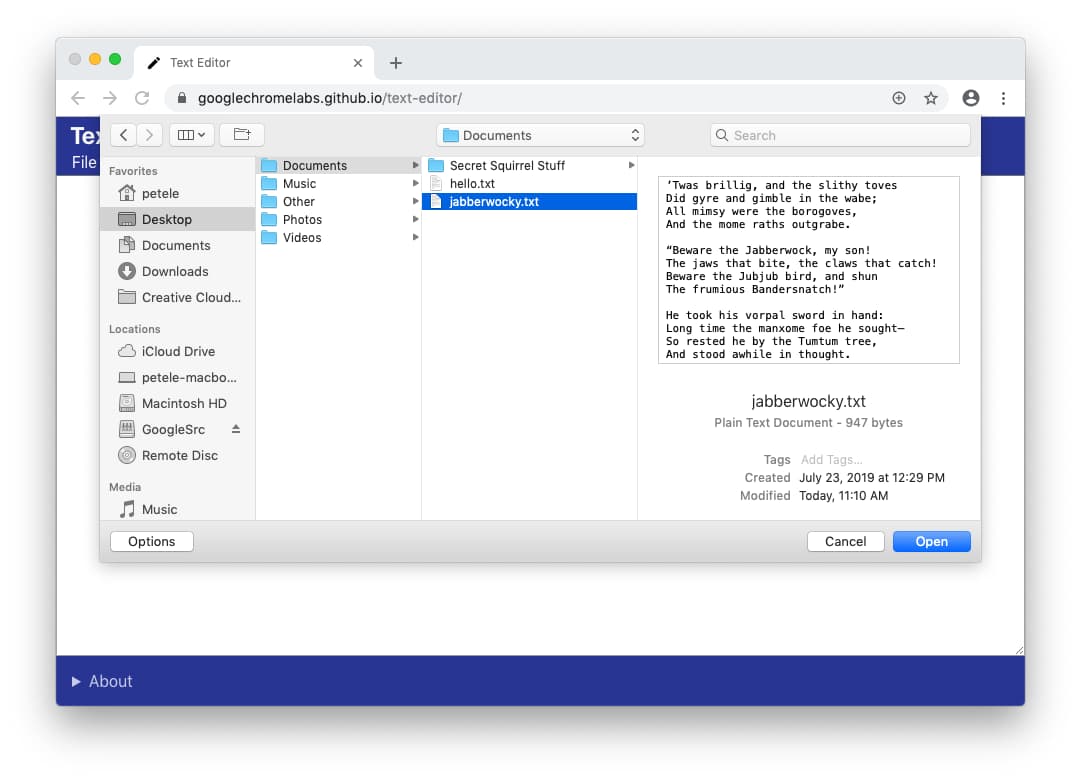
 The File System Access API
The File System Access API

.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}.parent {
display: flex;
place-items: center;
}.card__media {
aspect-ratio: 2 / 3;
background-image: url("test.jpg");
}
.container {
contain: layout inline-size;
}
@container (min-width: 480px) {
.card__media {
aspect-ratio: 16 / 9;
background-image: url("test-wide.jpg");
}
}.section-title {
font-size: clamp(1.25rem, 3qw, 2rem);
margin-bottom: clamp(0.5rem, 1.5qw, 1rem);
} CSS Container Queries, или Адаптация по-новому:
контейнер вместо вьюпорта
CSS Container Queries, или Адаптация по-новому:
контейнер вместо вьюпорта
 KharkivCSS #4 2018 — Микита Дубко
"Houdini — CSS, который JavaScript"
KharkivCSS #4 2018 — Микита Дубко
"Houdini — CSS, который JavaScript"

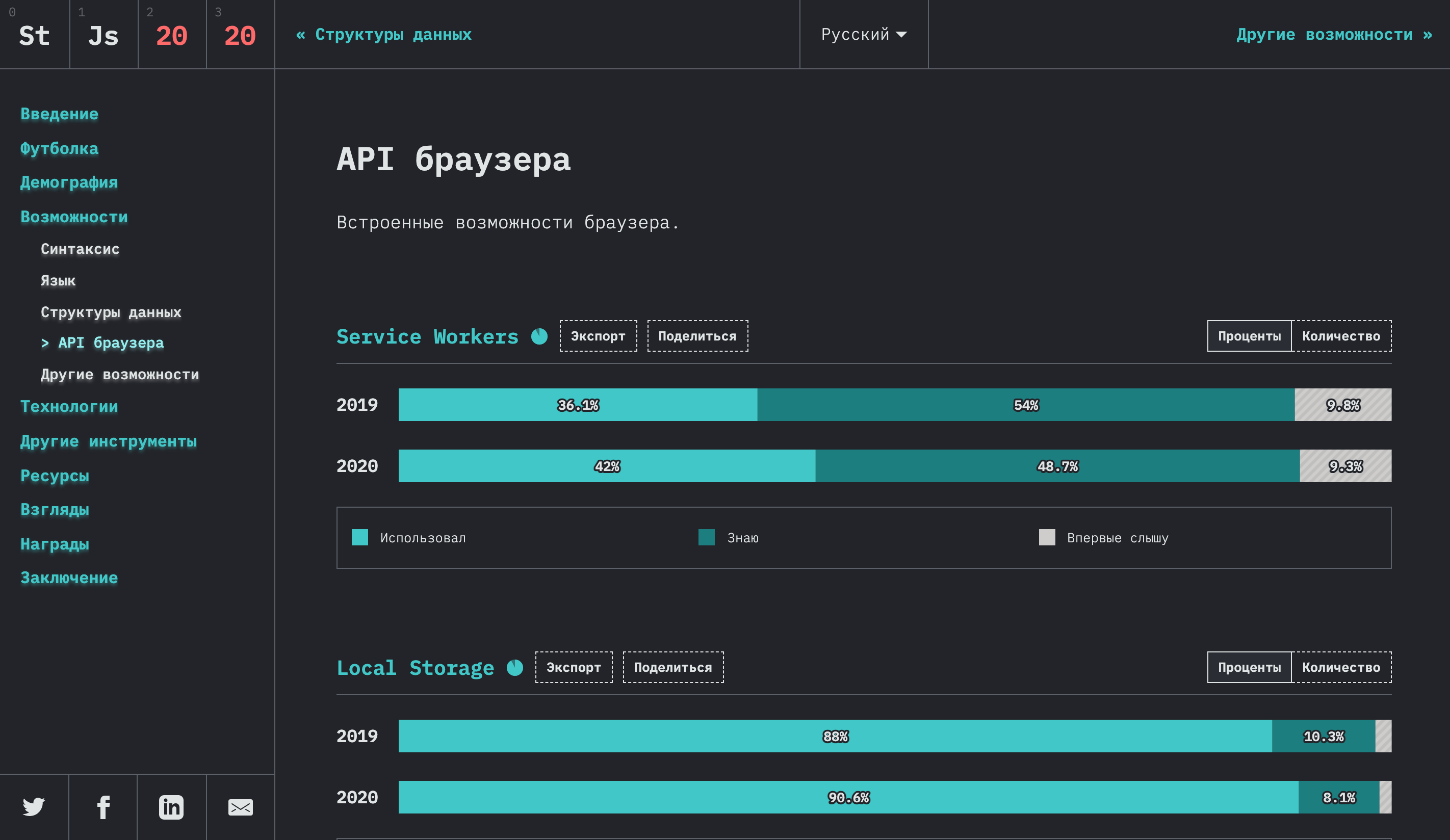
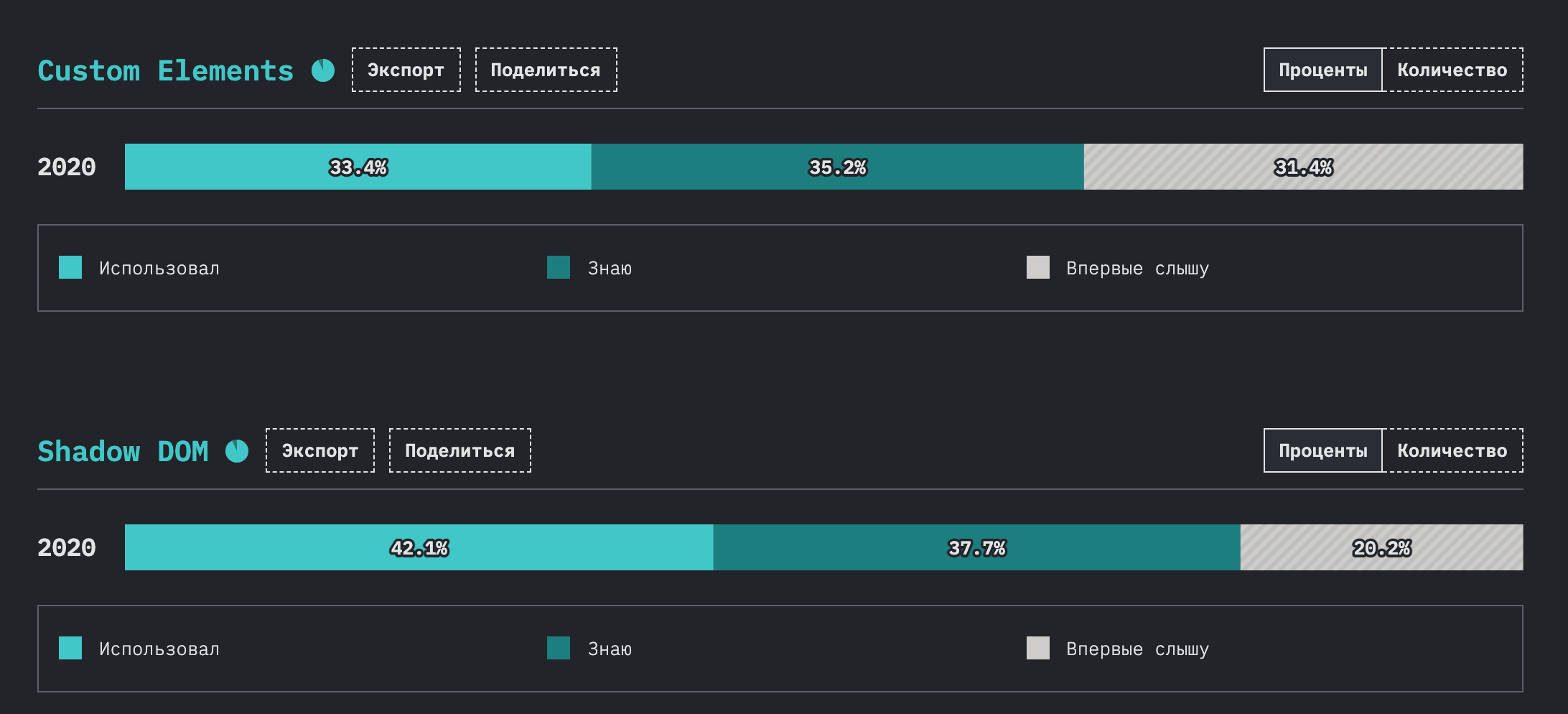
 API браузера
API браузера

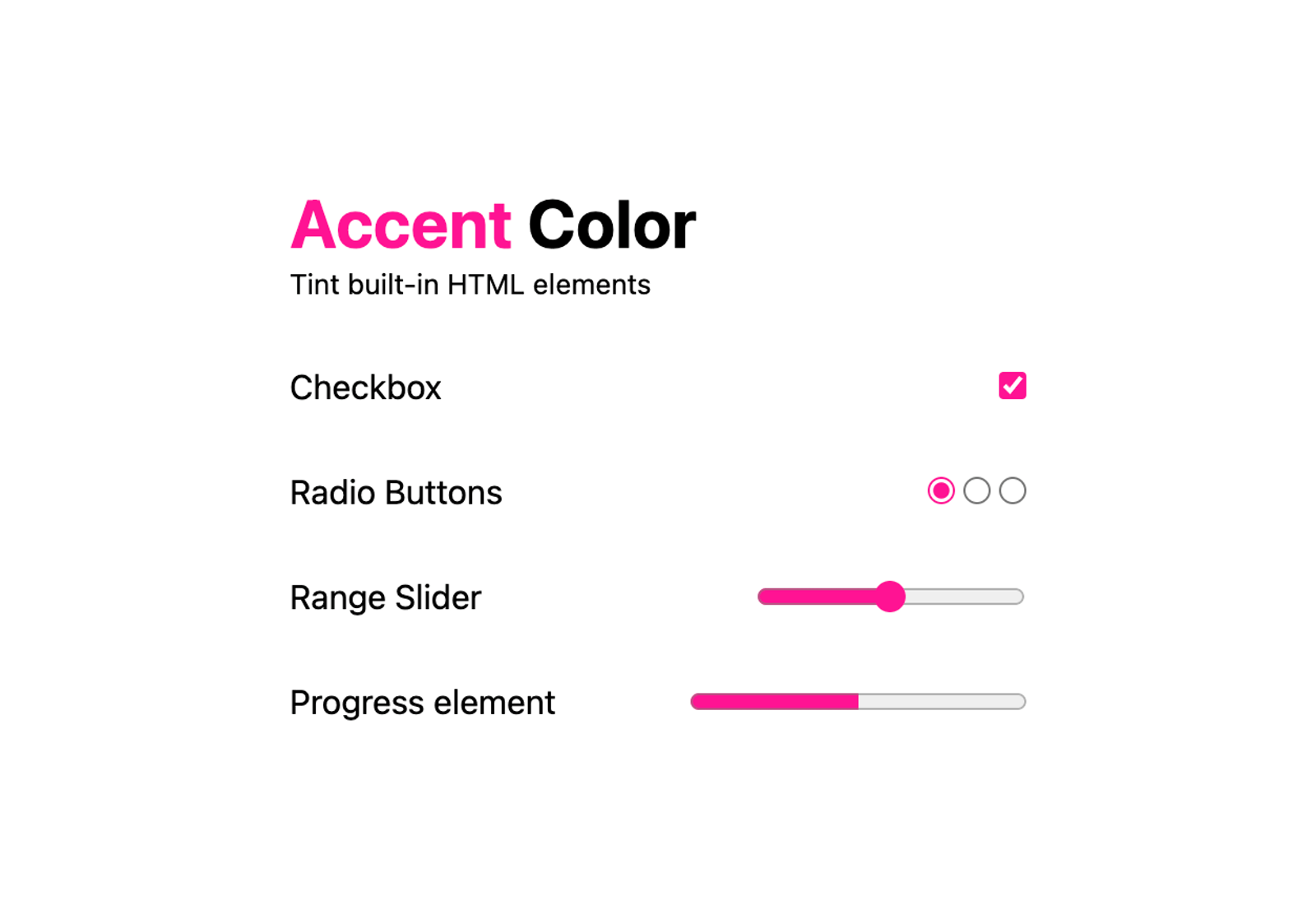
 CSS accent-color
CSS accent-color
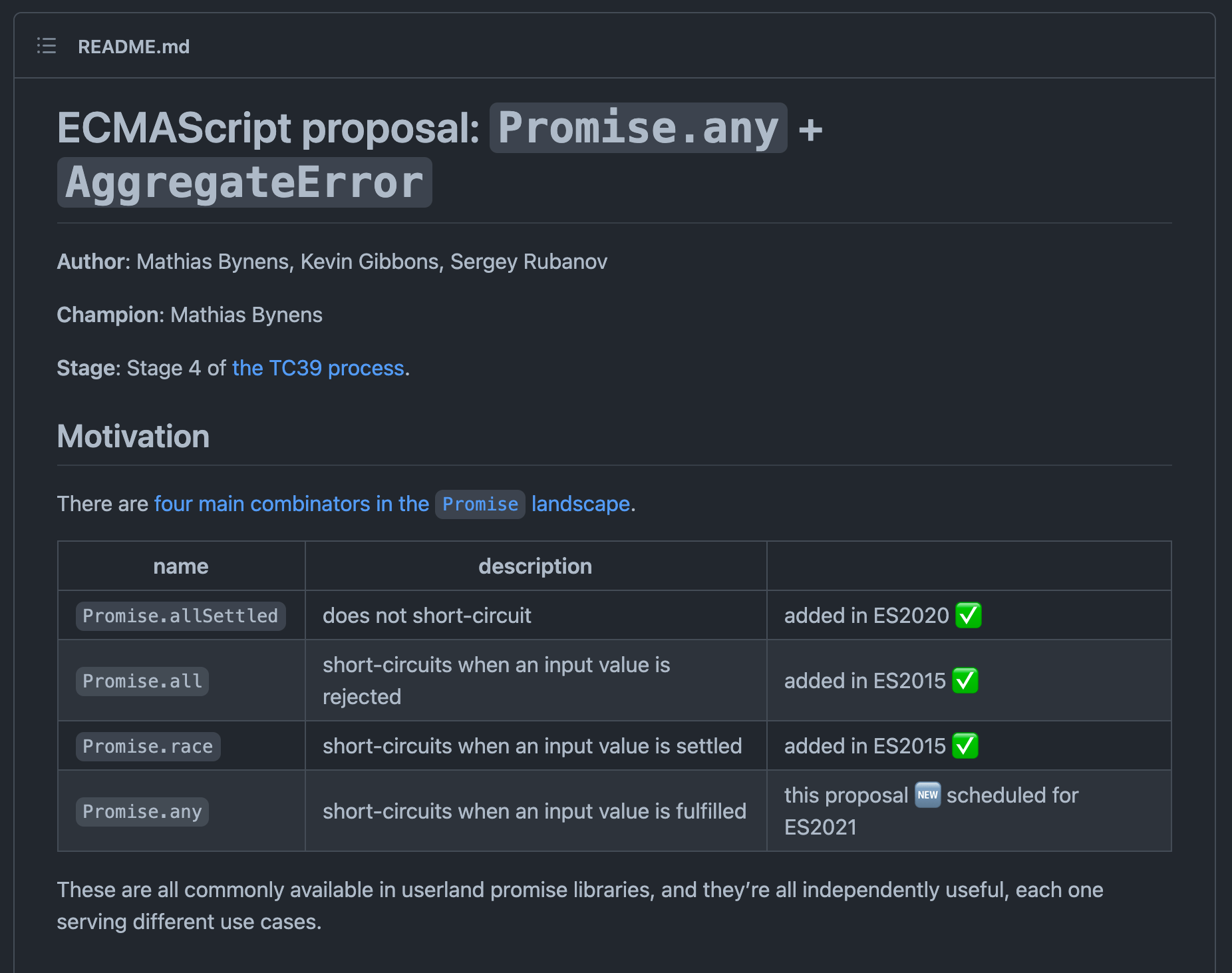
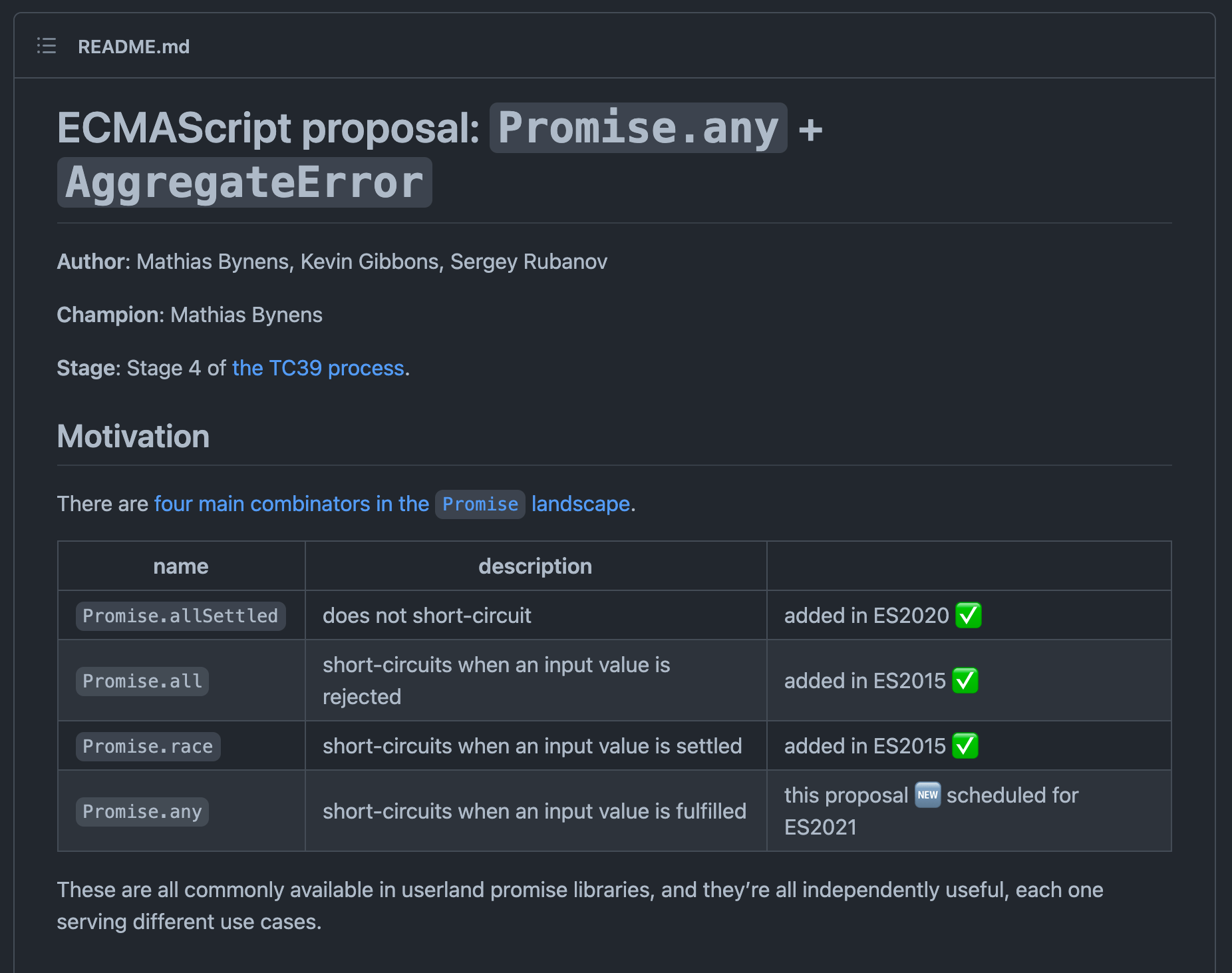
 ECMAScript proposal: Promise.any +
AggregateError
ECMAScript proposal: Promise.any +
AggregateError

 История
фронтенда. Браузер, который умел всё
История
фронтенда. Браузер, который умел всё
 Today, the Trident Era Ends
Today, the Trident Era Ends
<meta http-equiv="Page-Enter"
content="RevealTrans(Duration=0.600, Transition=6)">async function navigateToSettingsPage() {
await document.documentTransition.prepare({
rootTransition: 'cover-up',
sharedElements: [element1, element2, element3],
});
updateDOMForSettingsPage();
await document.documentTransition.start({
sharedElements: [element1, element4, element5],
});
}filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.9659258262890683,
M12=-0.2588190451025207,
M21=0.2588190451025207,
M22=0.9659258262890683,
SizingMethod='auto expand');transform: rotate(15deg); WHATWG
WHATWG
 TC39
TC39
 WICG
WICG
 New in Chrome
New in Chrome
 Managing several displays with
the Multi-Screen Window Placement API
Managing several displays with
the Multi-Screen Window Placement API
 New in Chrome 94
New in Chrome 94
 Firefox Releases
Articles
Firefox Releases
Articles
 Марат Таналин о веб-разработке и ИТ
Марат Таналин о веб-разработке и ИТ
var gamepads = {};
function gamepadHandler(event, connecting) {
var gamepad = event.gamepad;
if (connecting) {
gamepads[gamepad.index] = gamepad;
} else {
delete gamepads[gamepad.index];
}
}
window.addEventListener("gamepadconnected", function(e) {
gamepadHandler(e, true);
}, false);
window.addEventListener("gamepaddisconnected", function(e) {
gamepadHandler(e, false);
}, false);font-family: system-ui; Webkit Blog
Webkit Blog
 The <model>
element
The <model>
element
 Safari Release
Notes
Safari Release
Notes
Added support for lab(), lch(), hwb() color syntaxes.Safari 15 Beta Release Notes
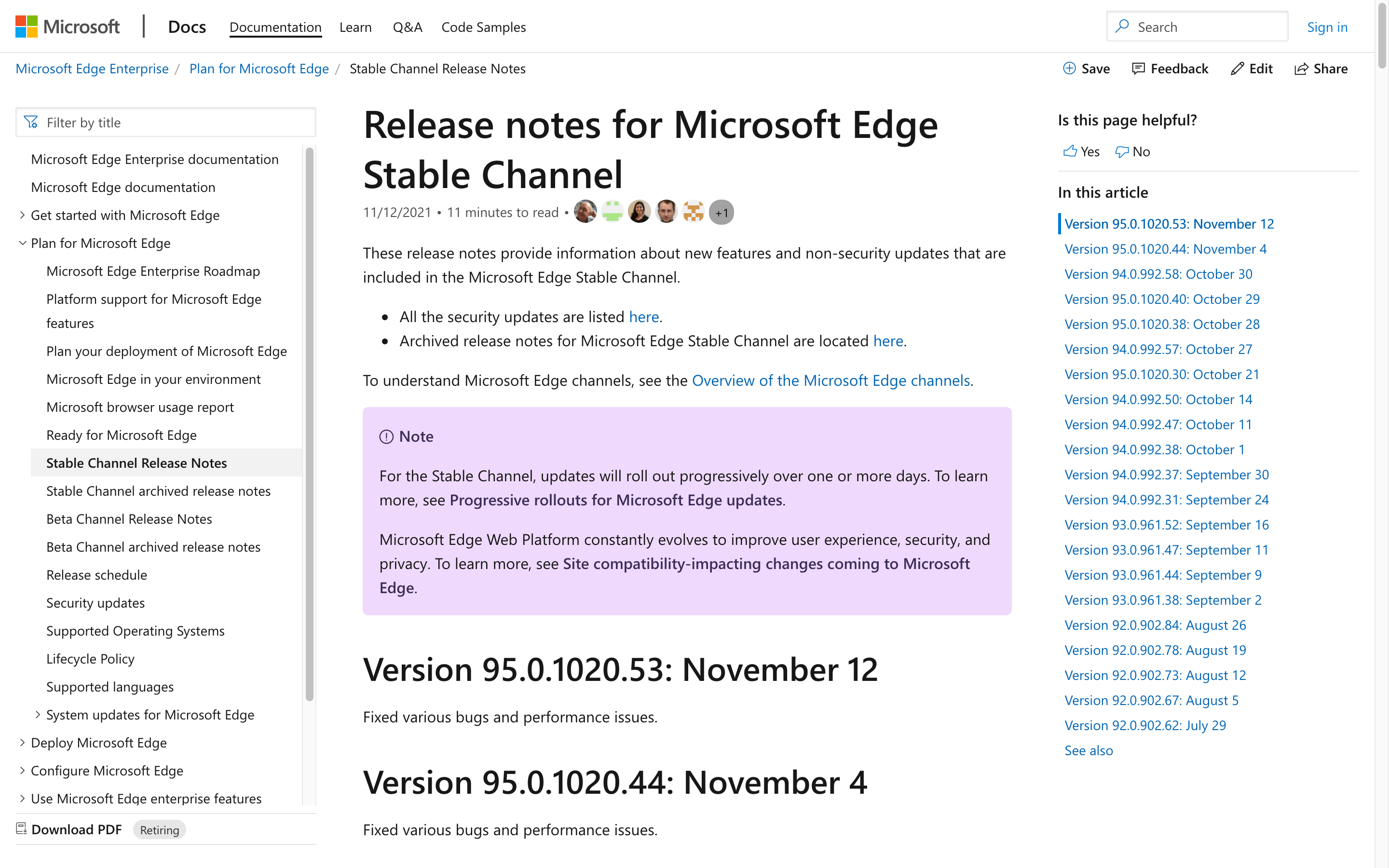
 Release notes for
Microsoft Edge Stable Channel
Release notes for
Microsoft Edge Stable Channel
<script type="text/javascript">
var recognition = new SpeechRecognition();
recognition.onresult = function(event) {
if (event.results.length > 0) {
q.value = event.results[0][0].transcript;
q.form.submit();
}
}
</script>
<form action="https://www.example.com/search">
<input type="search" id="q" name="q" size=60>
<input type="button" value="Click to speak" onclick="recognition.start()">
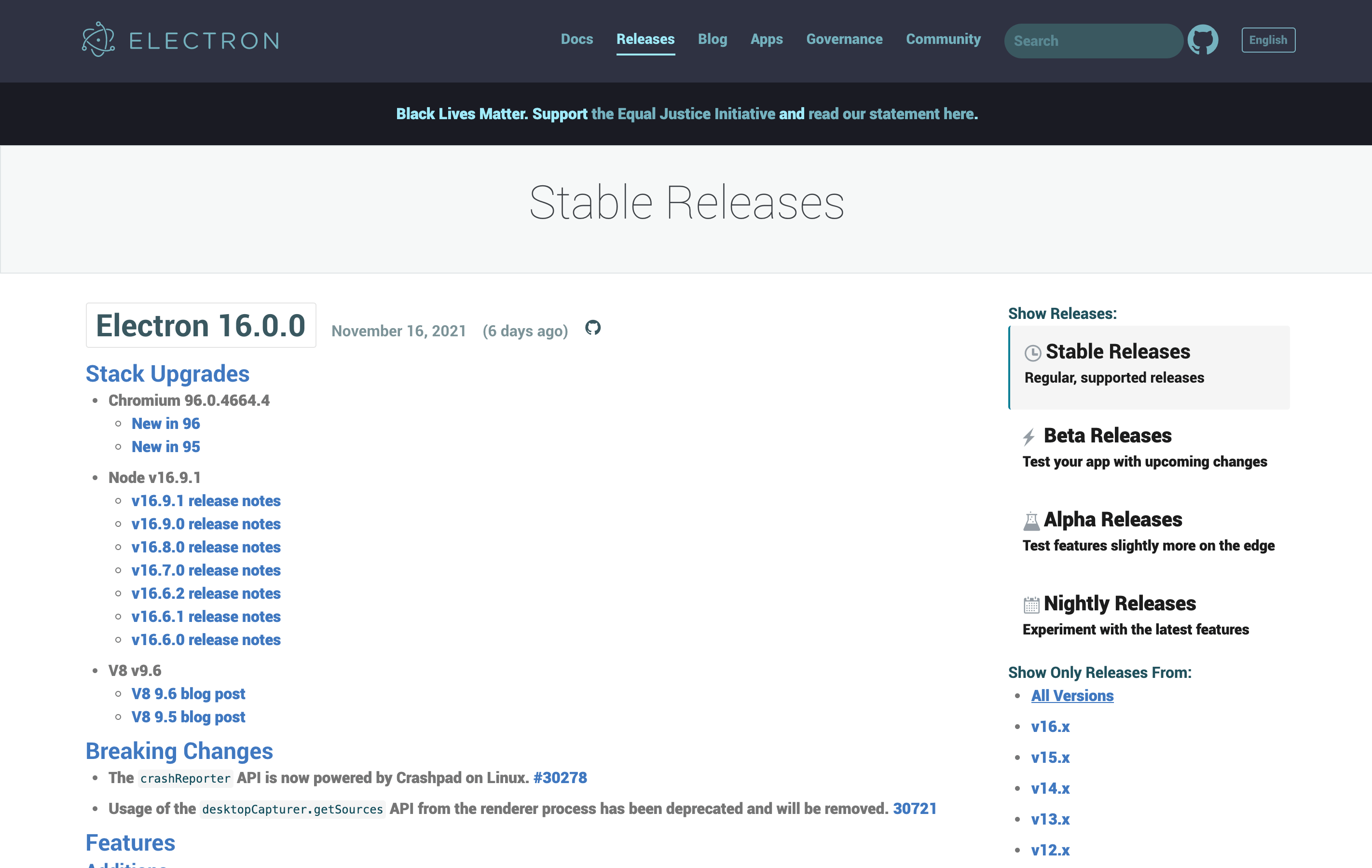
</form> Electron Stable Releases
Electron Stable Releases

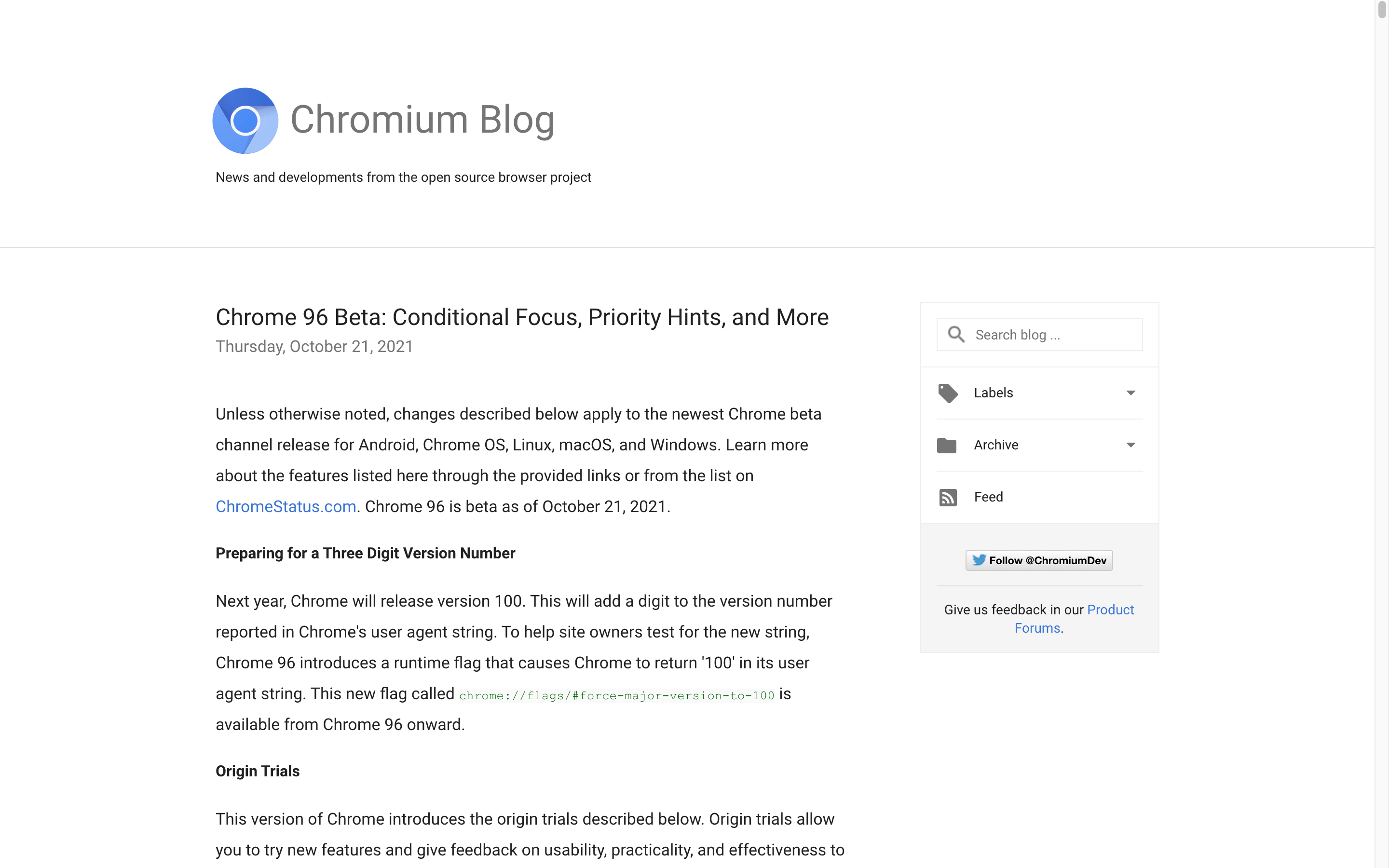
 Chromium Blog
Chromium Blog
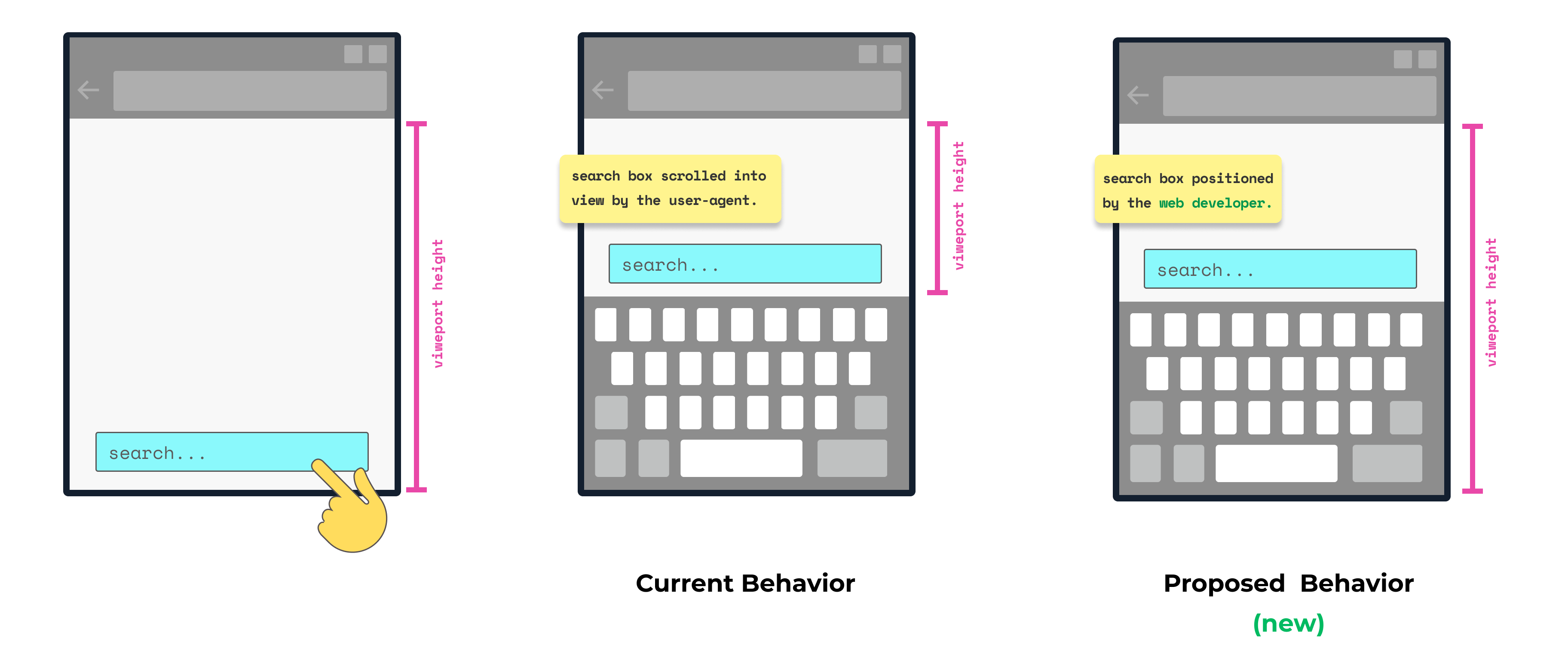
 VirtualKeyboard API
VirtualKeyboard API
 Firefox Nightly News
Firefox Nightly News
 @intenttoship
@intenttoship
 t.me/webstandards_ru
t.me/webstandards_ru
 t.me/webnya
t.me/webnya
 All standards and drafts
All standards and drafts
 Как организована веб-платформа
Как организована веб-платформа
 CSS Nesting Module
CSS Nesting Module
.foo {
color: blue;
& > .bar { color: red; }
}
.foo {
color: red;
@nest .parent & {
color: blue;
}
} CSS-нестинг — больше, чем сахар
CSS-нестинг — больше, чем сахар
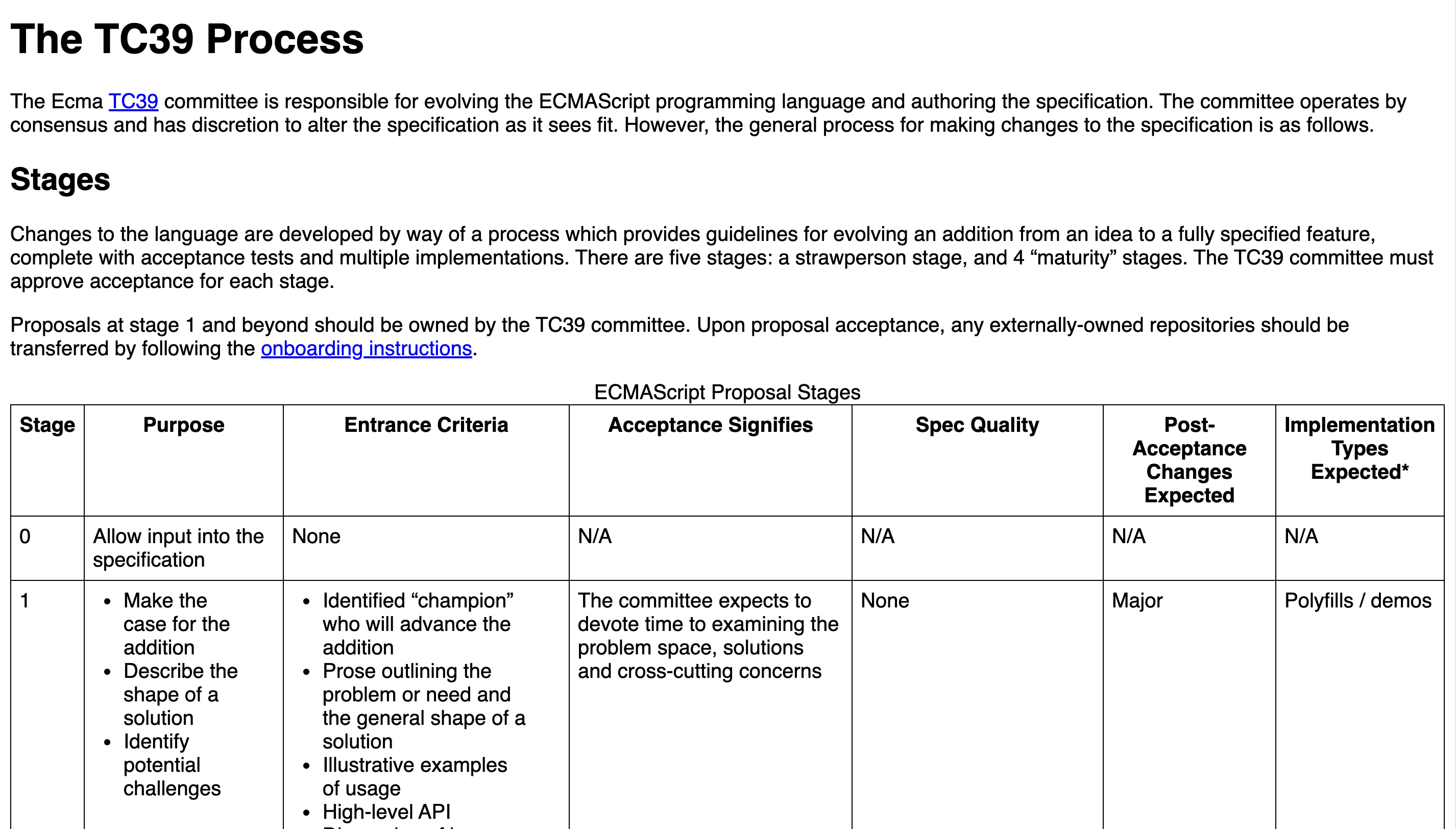
 The TC39 Process
The TC39 Process
const birthday = Temporal.PlainMonthDay.from('12-15');
const birthdayIn2030 = birthday.toPlainDate({ year: 2030 });
birthdayIn2030.dayOfWeek; // => 7
assert(birthdayIn2030 instanceof Temporal.PlainDate);
assert.equal(birthdayIn2030.toString(), '2030-12-15');const time = Temporal.PlainTime.from('12:38:28.138818731');
const wholeHour = time.round({
smallestUnit: 'hour',
roundingMode: 'floor'
});
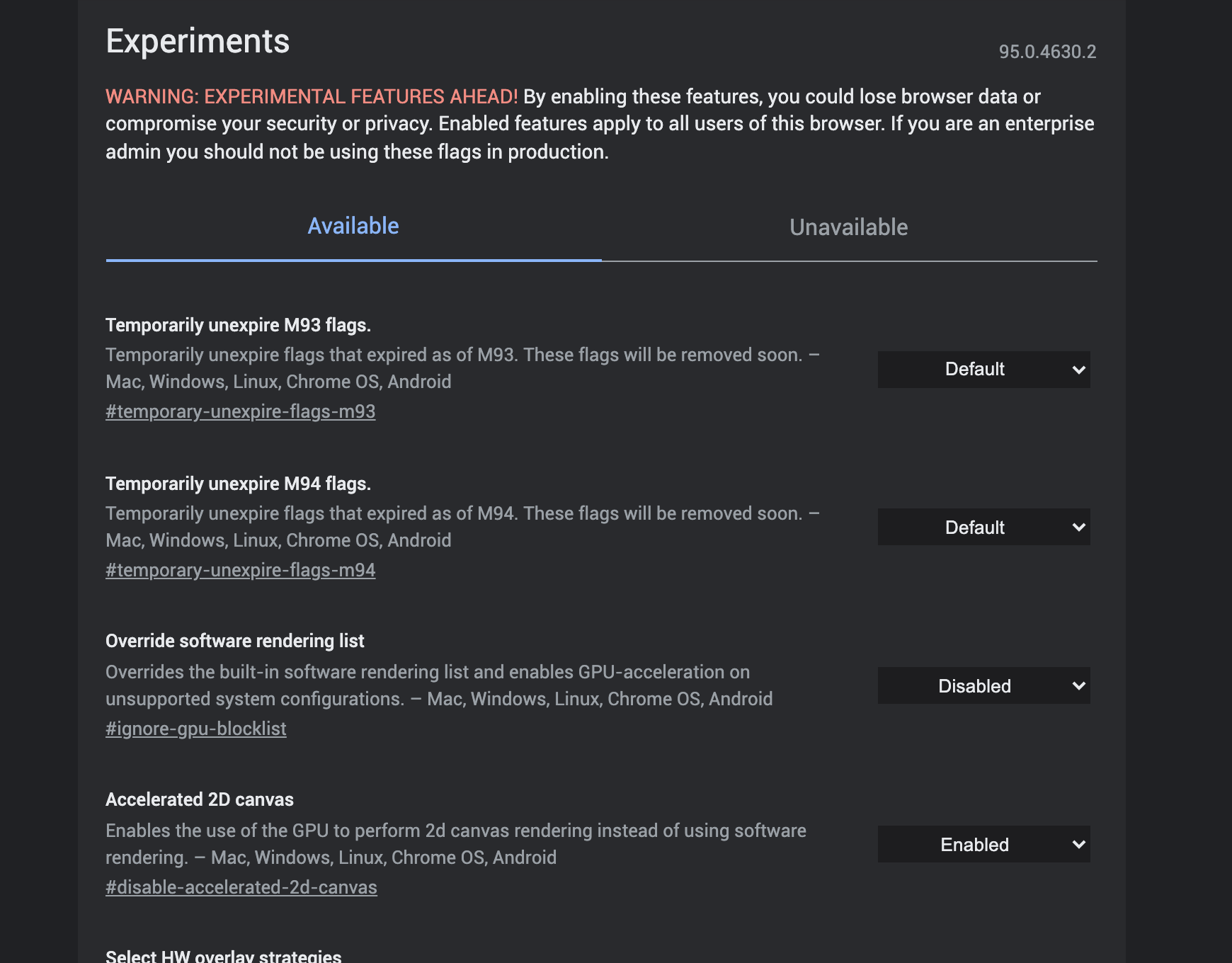
assert.equal(wholeHour.toString(), '12:00:00');chrome://flags/about:config
{
"file_handlers": {
"graph": {
"extensions": [ "svg" ],
"include_directories": false,
"types": [ "image/svg+xml" ],
"verb": "open_with"
},
"raw": {
"extensions": [ "csv" ],
"include_directories": false,
"types": [ "text/csv" ],
"verb": "open_with"
}
}
}const array = [1, 2, 3, 4, 5];
// groupBy groups items by arbitrary key.
// In this case, we're grouping by even/odd keys
array.groupBy(i => {
return i % 2 === 0 ? 'even': 'odd';
});
// => { odd: [1, 3, 5], even: [2, 4] } Cryptographically Secure Pseudo-Random
Number Generation (CSPRNG) for ECMAScript
Cryptographically Secure Pseudo-Random
Number Generation (CSPRNG) for ECMAScript
 WebKit Explainers
WebKit Explainers
 Explainer: IsLoggedIn
Explainer: IsLoggedIn
 Microsoft Edge Explainers
Microsoft Edge Explainers
<style>
.styled-select::part(button) {
background-color: red;
}
.styled-select:open::part(button) {
background-color: lightgray;
}
</style>
<select class="styled-select">
<option>choice 1</option>
<option>choice 2</option>
</select> EyeDropper API
EyeDropper API
await new EyeDropper().open();
// { sRGBHex: '#ff0000' } Web Platform
Primitives for Enlightened Experiences on Foldable Devices
Web Platform
Primitives for Enlightened Experiences on Foldable Devices

 Web Incubator CG
Web Incubator CG
 Lock Screen API Explainer
Lock Screen API Explainer
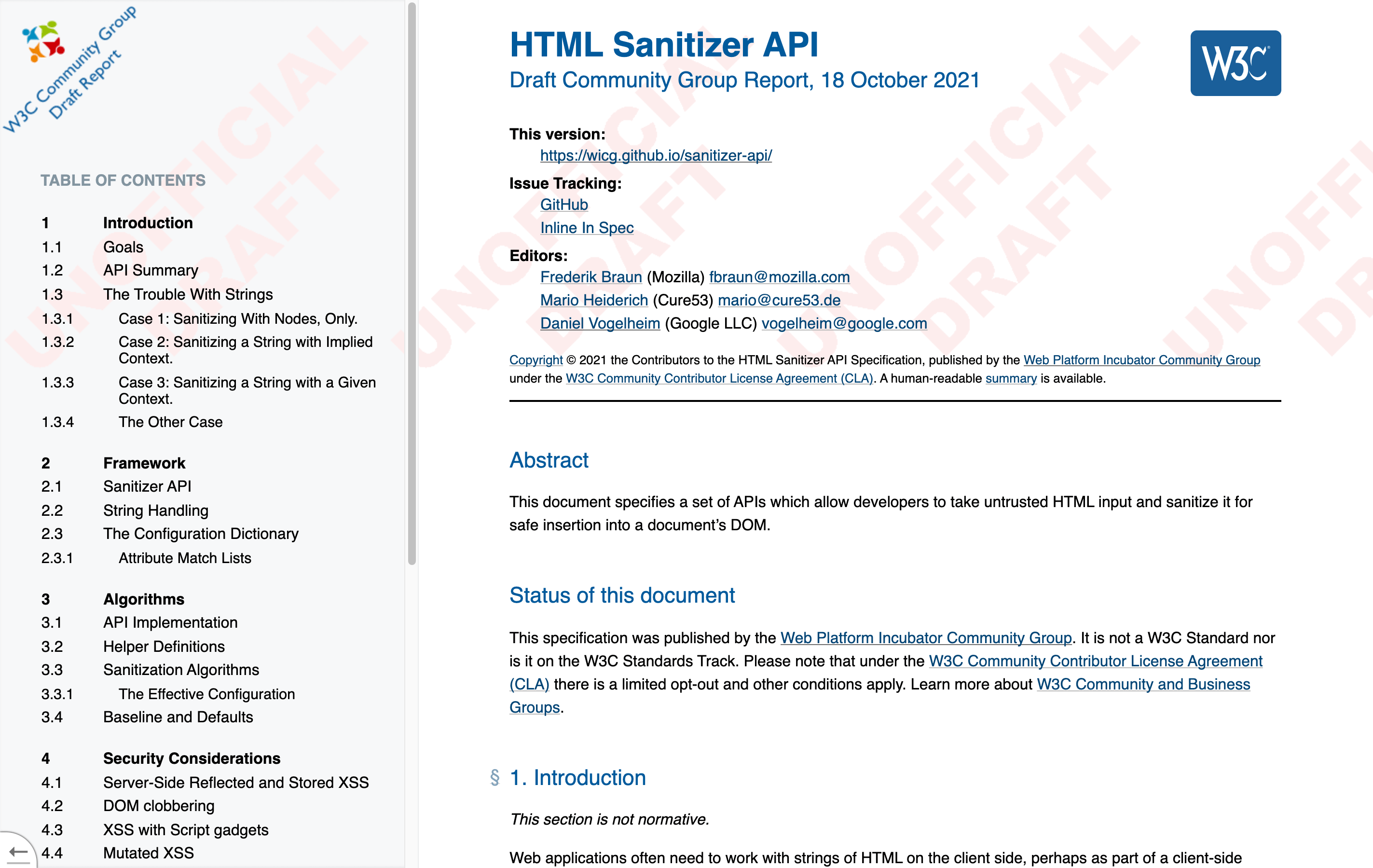
 HTML Sanitizer API
HTML Sanitizer API
const p = new URLPattern({
hostname: ':subdomain.example.com',
pathname: '/*/:image.jpg'
});
const result = p.exec('https://imagecdn1.example.com/foo/cat.jpg');
// result.hostname.groups.subdomain will be 'imagecdn1'
// result.pathname.groups[0] will be 'foo', corresponding to *
// result.pathname.groups.image will be 'cat' World Wide Web Consortium
World Wide Web Consortium
 Ecma TC39
Ecma TC39
 Web Incubator CG
Web Incubator CG
 Как организована веб-платформа
Как организована веб-платформа
 TC39: взгляд изнутри, Сергей
Рубанов
TC39: взгляд изнутри, Сергей
Рубанов
 ECMAScript proposal: Promise.any +
AggregateError
ECMAScript proposal: Promise.any +
AggregateError
 Work with cookies the modern way
Work with cookies the modern way
 Fix and simplify cookie writing
example
Fix and simplify cookie writing
example
 csswg-drafts
csswg-drafts
 [css-values] Trigonometric
functions
[css-values] Trigonometric
functions
 Software
Engineer, Chrome
Software
Engineer, Chrome
 Bugzilla Mozilla
Bugzilla Mozilla
 Bugzilla Webkit
Bugzilla Webkit
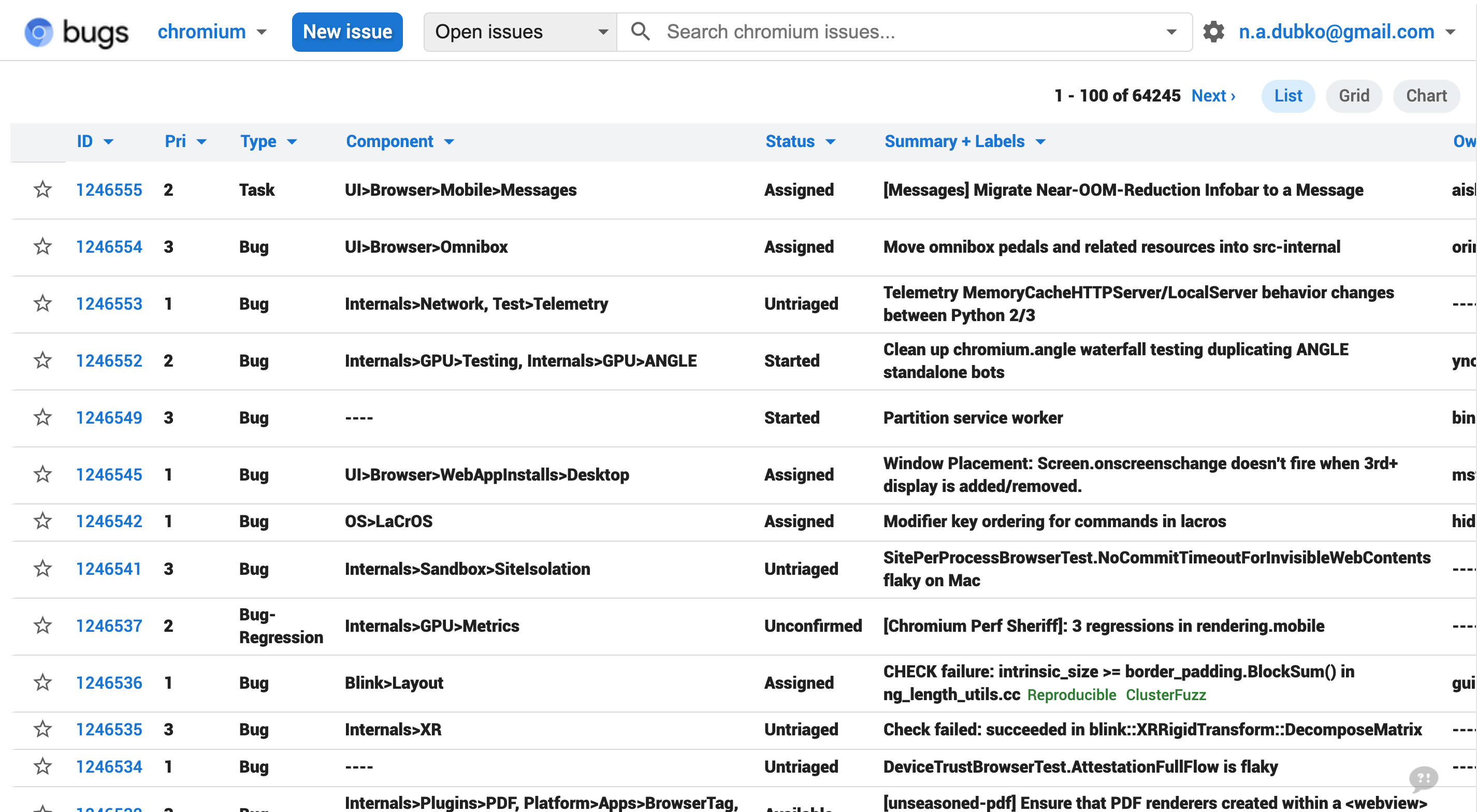
 Chromium Bugs
Chromium Bugs

Даже самое маленькое создание может изменить будущее.
Галадриэль, Властелин Колец: Братство кольца