
Никита Дубко, Веб-стандарты

Никита Дубко, Веб-стандарты


 Веб-стандарты
Веб-стандарты


 Create Your Own Automated Social Images With Resoc
Create Your Own Automated Social Images With Resoc
 Recycling Open Graph images for display on my web site
Recycling Open Graph images for display on my web site
 Respecting Users’ Motion Preferences
Respecting Users’ Motion Preferences
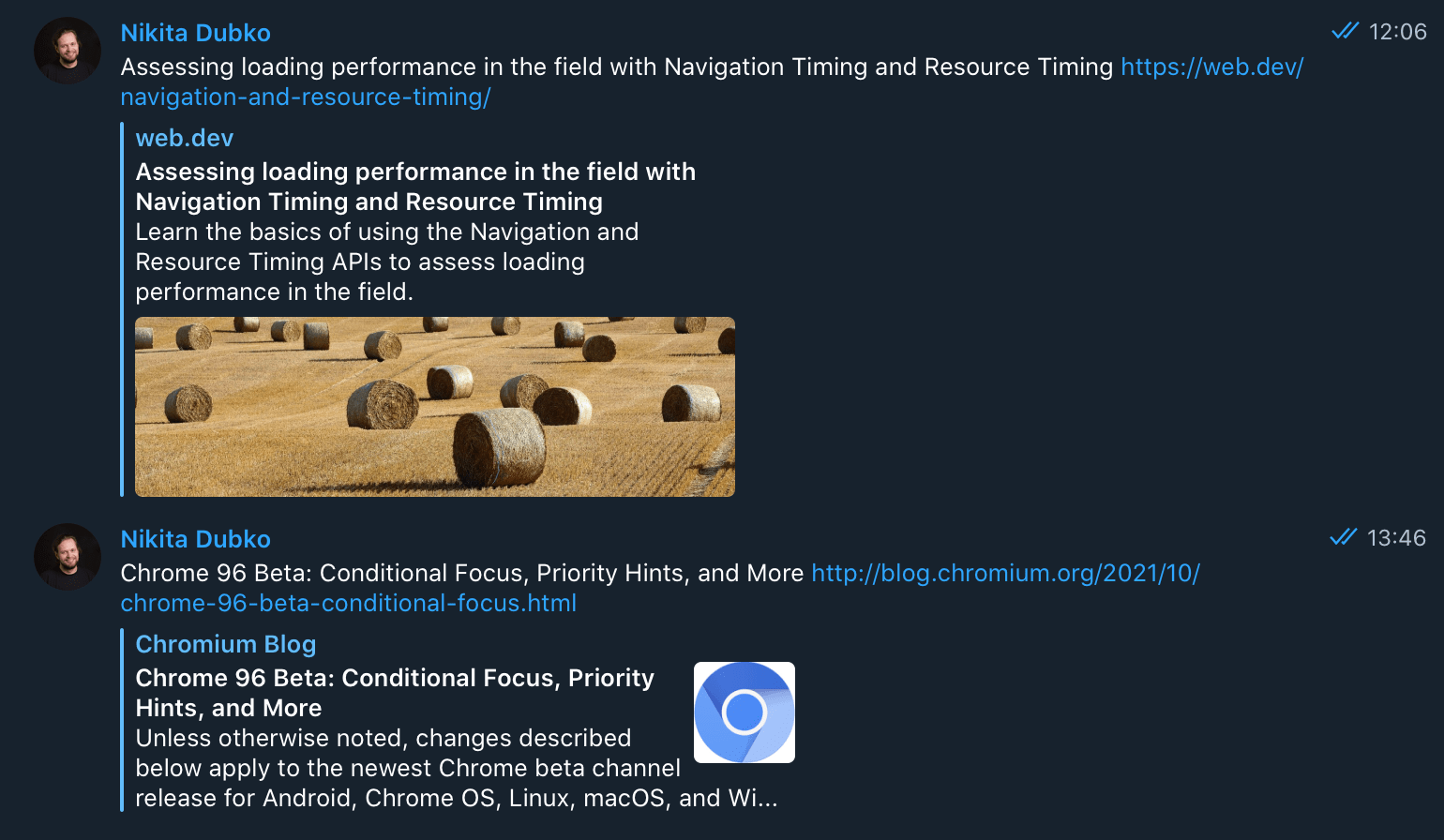
 The Open Graph protocol
The Open Graph protocol
<head>
<title>Fwdays: JS is back!</title>
<meta property="og:title"
content="Fwdays: JS is back!">
<meta property="og:type"
content="website">
<meta property="og:url"
content="https://fwdays.com/">
<meta property="og:image"
content="https://fwdays.com/og_image.jpg" />
</head>
<head>
<title>Fwdays: JS is back!</title>
<meta property="og:title"
content="Fwdays: JS is back!">
<meta property="og:type"
content="website">
<meta property="og:url"
content="https://fwdays.com/">
<meta property="og:image"
content="https://fwdays.com/og_image.jpg" />
</head>
og:*

og:title
og:description
og:image
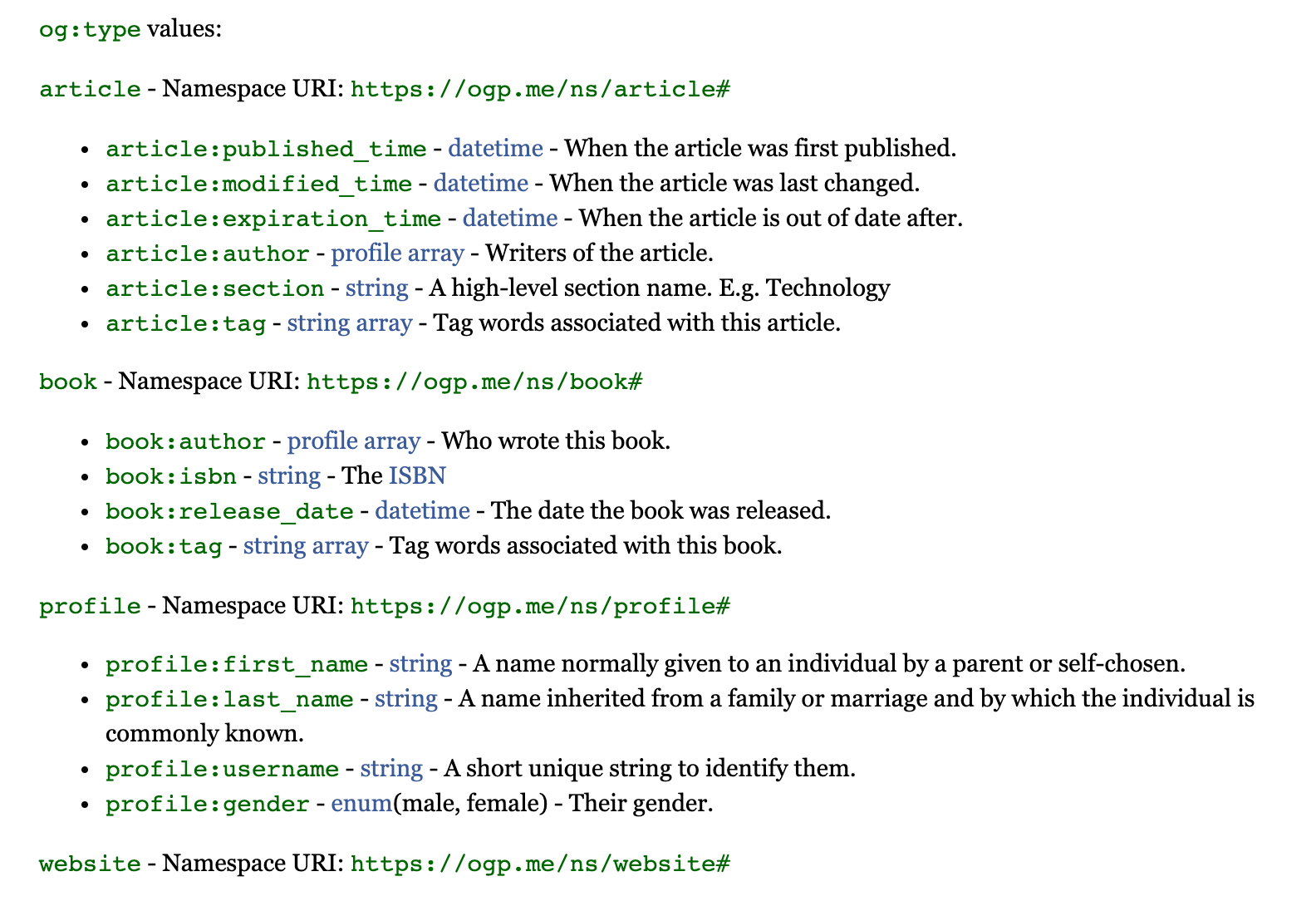
og:site_nameog:typearticlearticle:published_timearticle:modified_timearticle:expiration_timearticle:authorarticle:tagvideo.movievideo:actorvideo:actor:rolevideo:directorvideo:writervideo:durationvideo:release_datevideo:tag Open Graph Types
Open Graph Types
og:image<meta property="og:image"
content="https://fwdays.com/ogp.jpg">
<meta property="og:image:secure_url"
content="https://s.fwdays.com/ogp.jpg">
<meta property="og:image:type"
content="image/jpeg">
<meta property="og:image:width"
content="1200">
<meta property="og:image:height"
content="630">
<meta property="og:image:alt"
content="Happy people are smiling"><meta property="og:image"
content="https://mefody.dev/og-s.jpg">
<meta property="og:image:width" content="300">
<meta property="og:image:height" content="300">
<meta property="og:image"
content="https://mefody.dev/og-l.jpg">
<meta property="og:image:width" content="1000">
<meta property="og:image:height" content="1000">og:locale
og:determiner
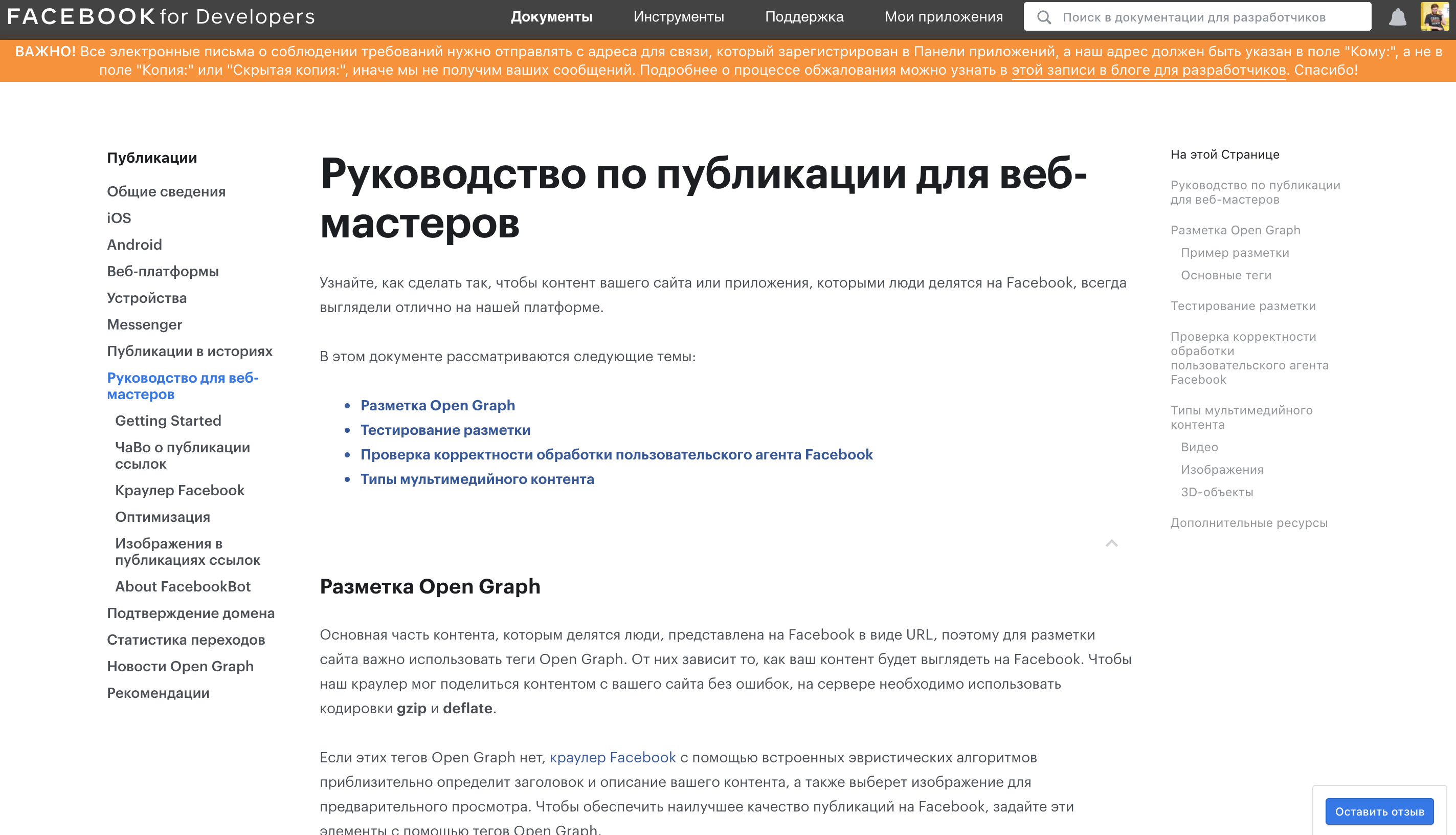
 Руководство по публикации для веб-мастеров
Руководство по публикации для веб-мастеров
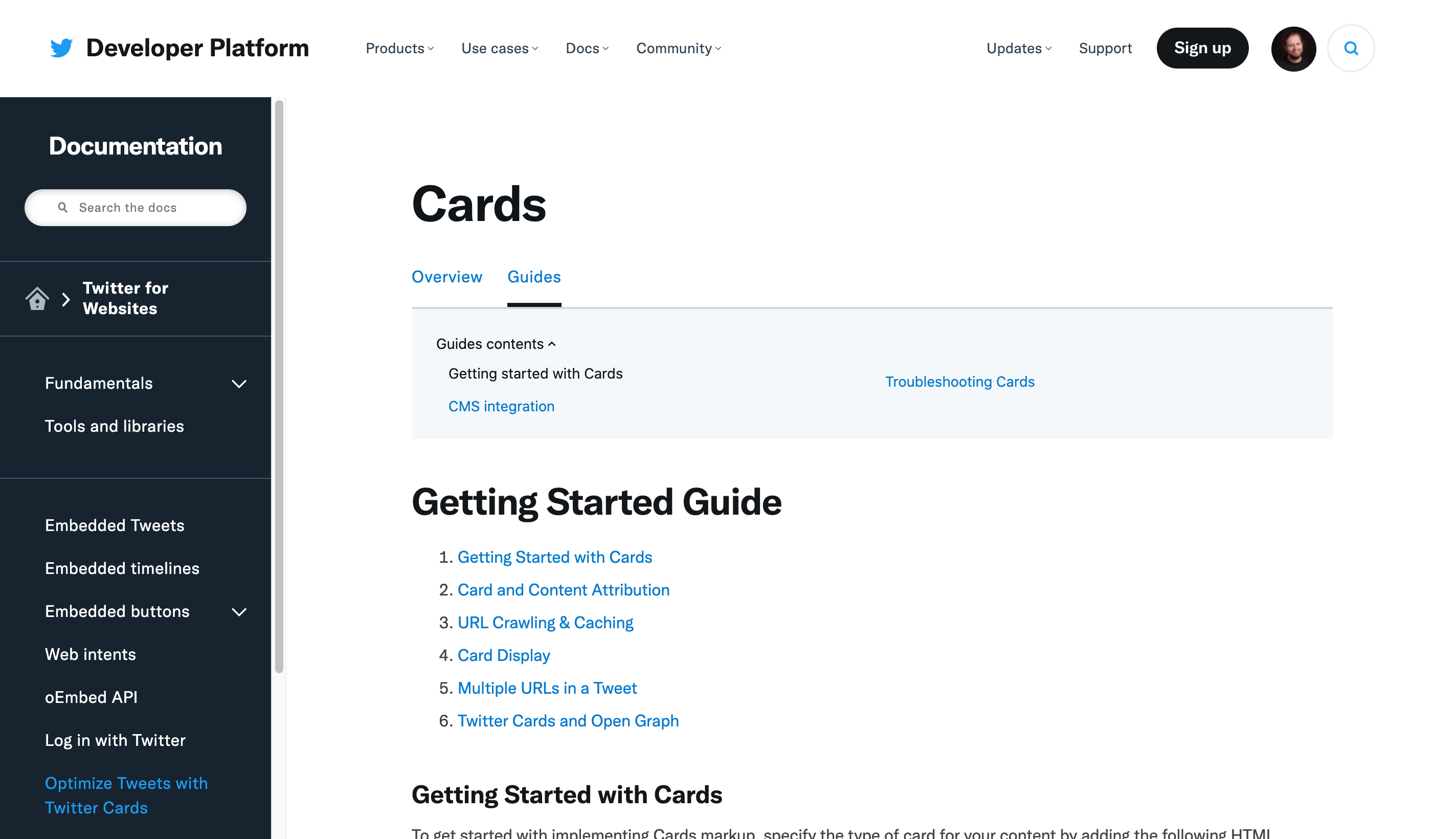
fb:app_idog:asset Twitter Cards
Twitter Cards
<meta name="twitter:card"
content="summary">twitter:card
twitter:sitetwitter:creator<meta name="pinterest-rich-pin"
content="false">og:availability
Twitterbot/1.0
facebookexternalhit/1.1
TelegramBot (like TwitterBot)
User-agent: Twitterbot
Disallow:
 monperrus/crawler-user-agents
monperrus/crawler-user-agents
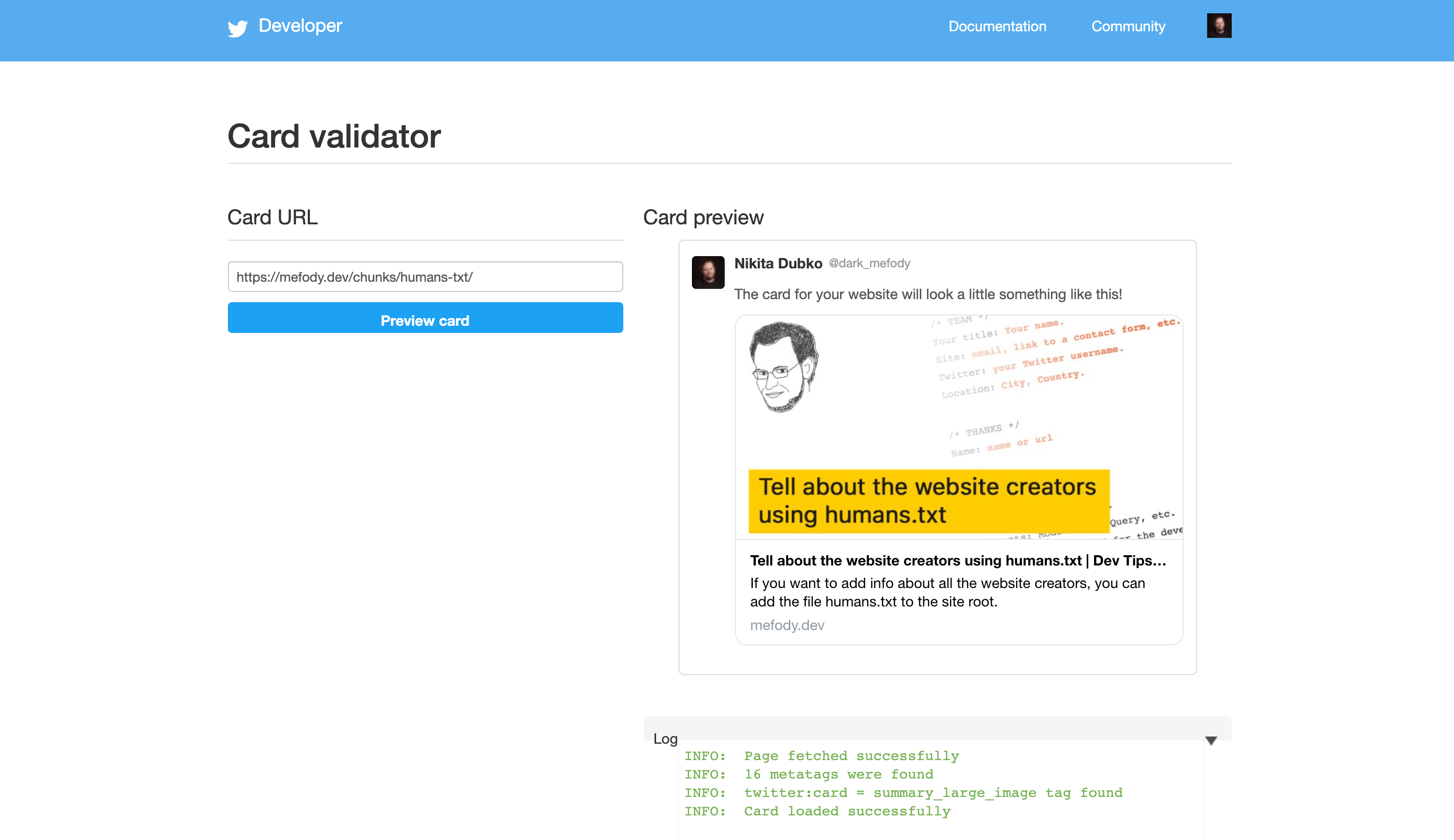
 Twitter Card validator
Twitter Card validator
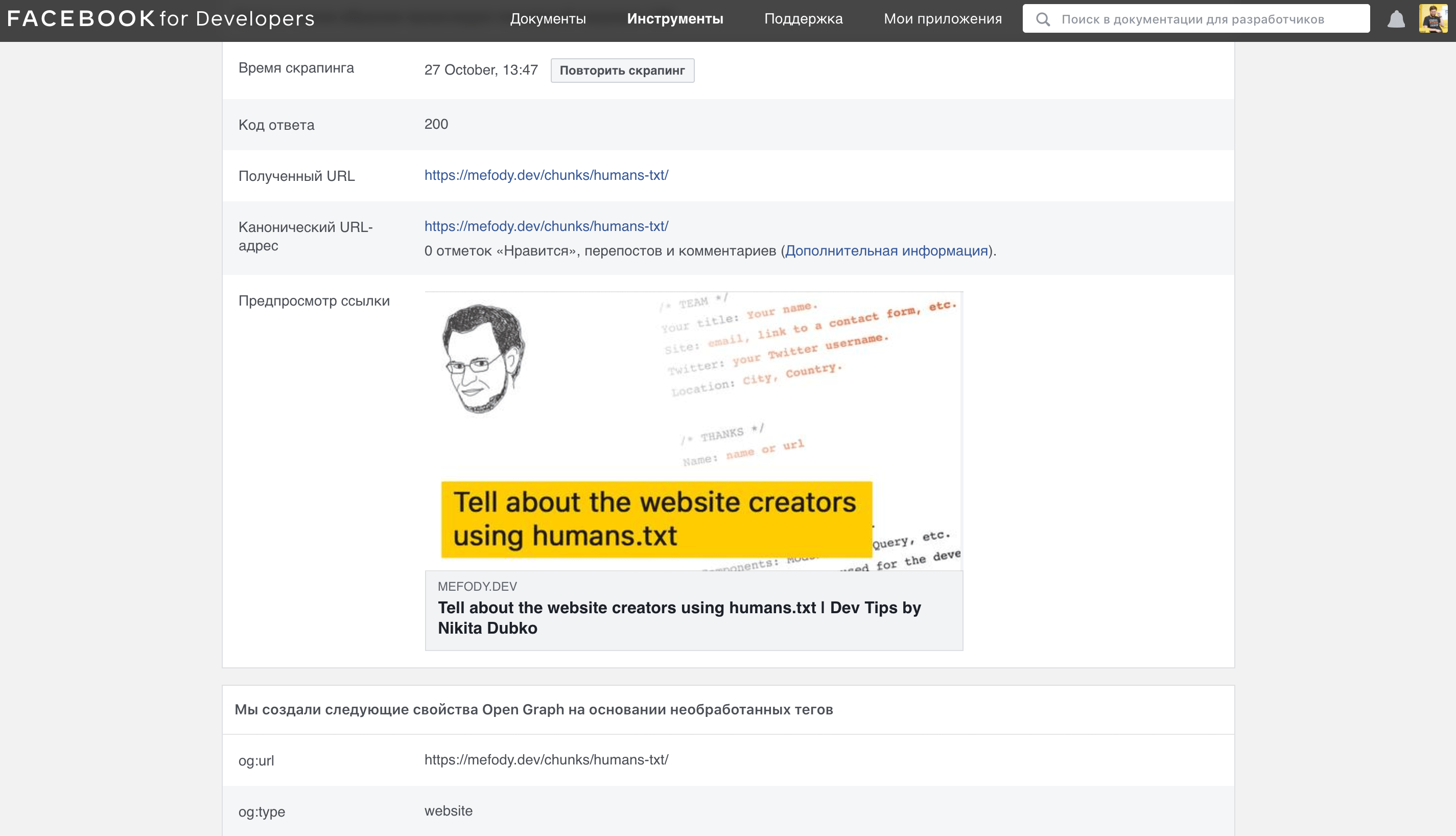
 Facebook: отладчик репостов
Facebook: отладчик репостов
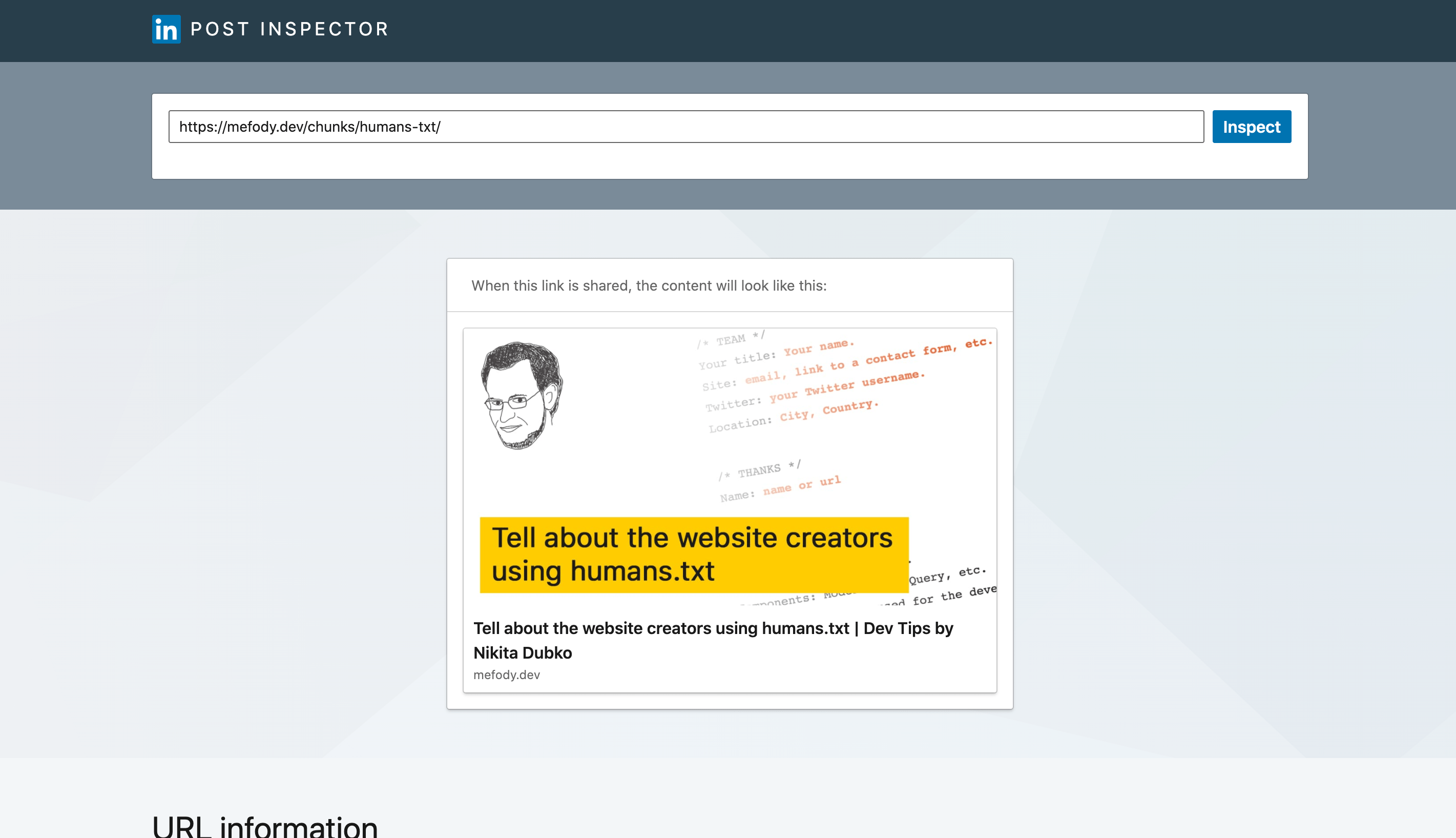
 LinkedIn Post Inspector
LinkedIn Post Inspector
 @webpagebot
@webpagebot
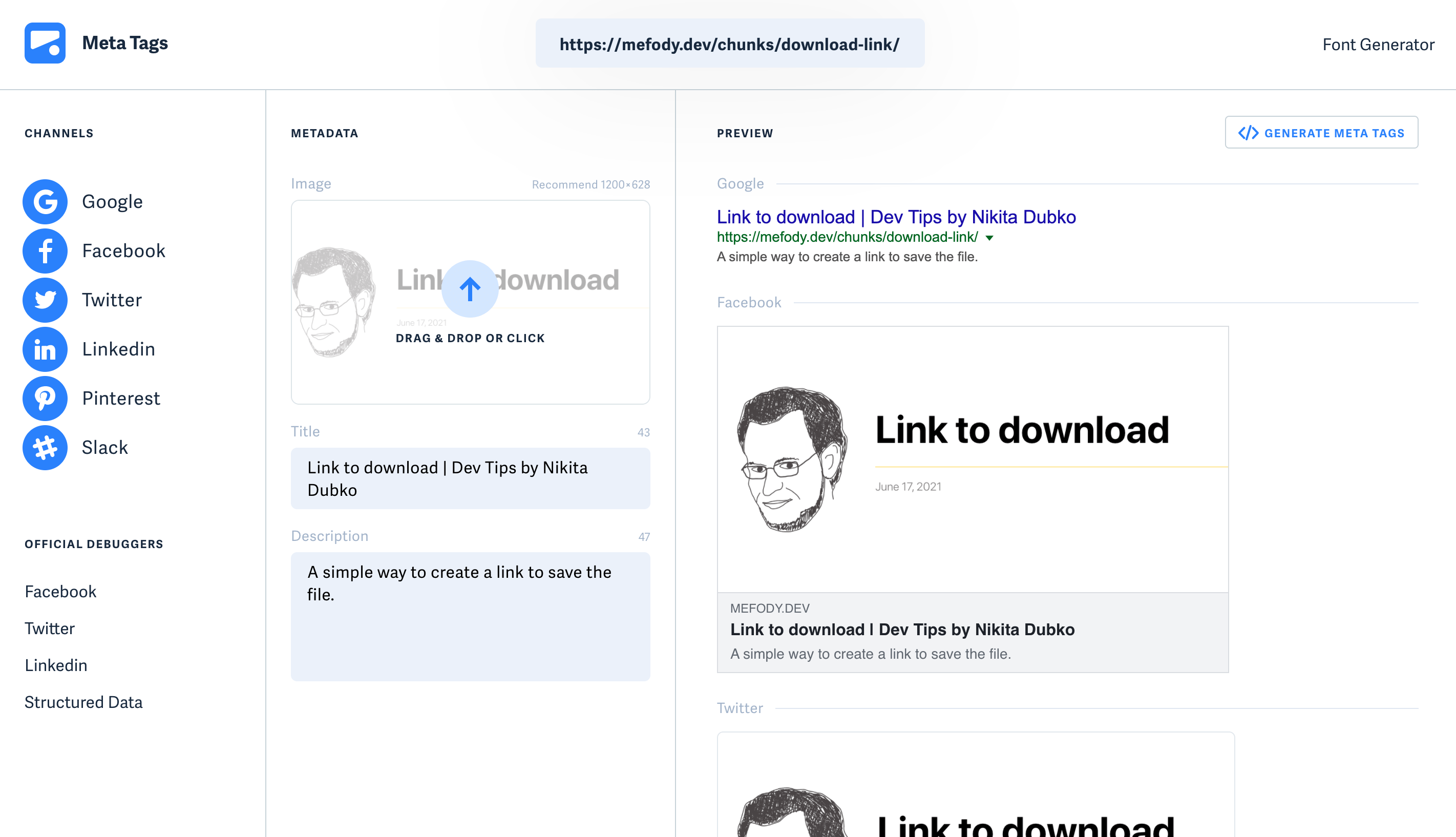
 metatags.io
metatags.io
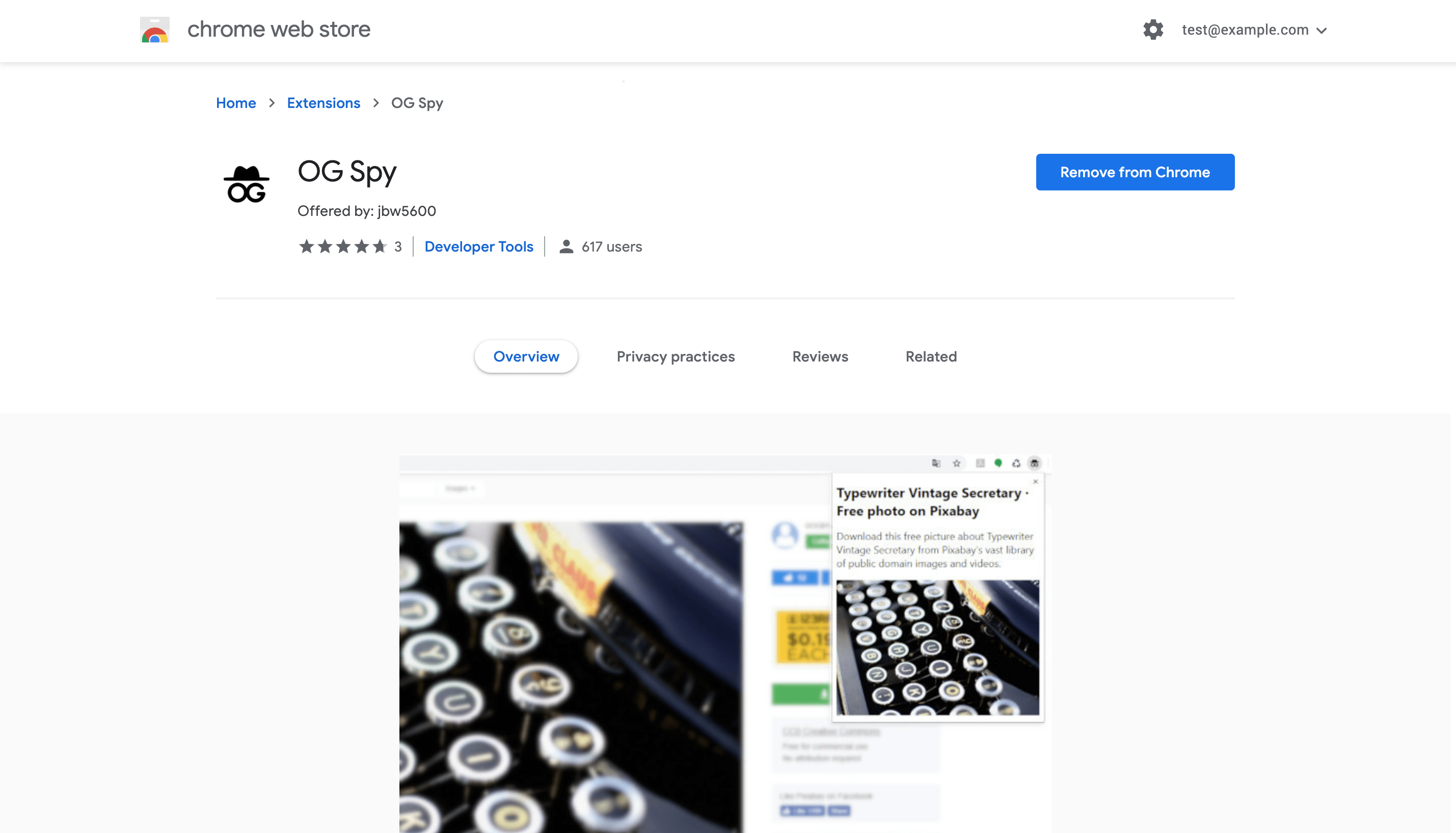
 OG Spy
OG Spy
The Twitter web crawler re-indexes the Card tag information on your page roughly every seven days.

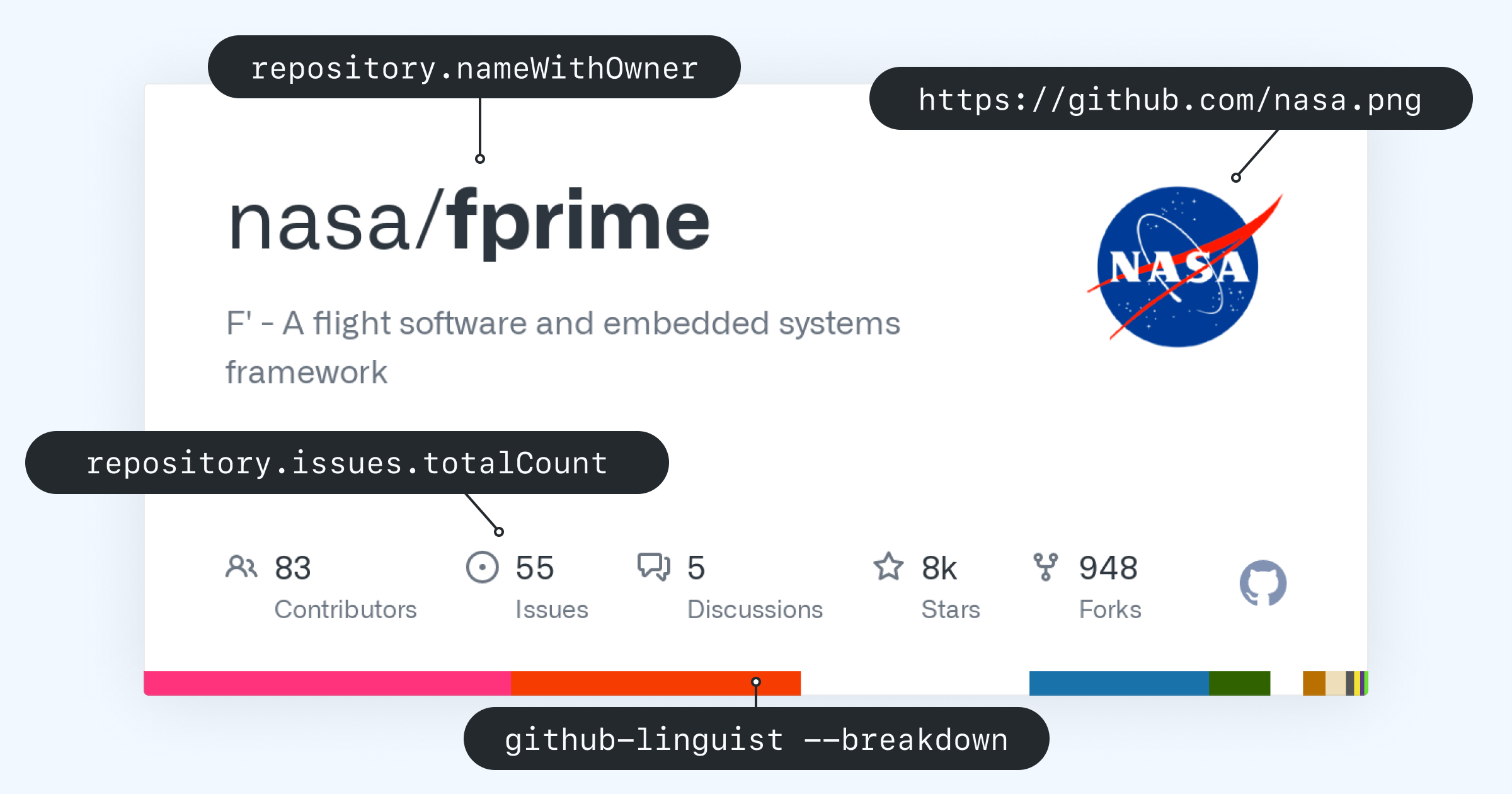
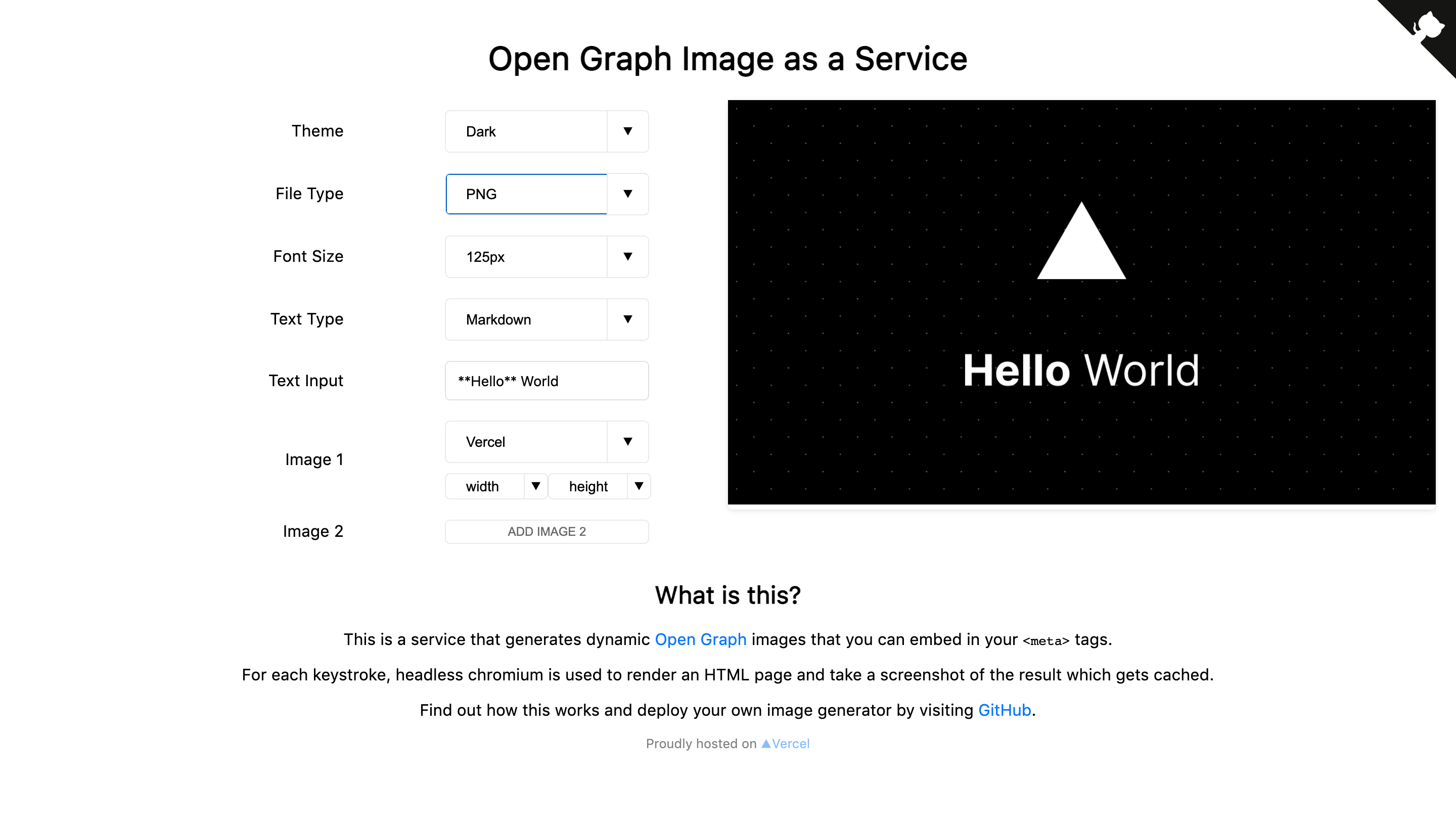
 A framework for building Open Graph images
A framework for building Open Graph images
 Vercel
Vercel
 11ty/api-opengraph-image
11ty/api-opengraph-image
 Puppeteer
Puppeteer
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.setViewport({
width: 1200,
height: 630,
deviceScaleFactor: 1,
});
await page.goto(url);
const screenshotBuffer = await page.screenshot({
fullPage: false,
type: 'png',
});
await page.close();